CSS Nedir?
- CSS, Basamaklı Stil Sayfaları anlamına gelir
- CSS, HTML öğelerinin ekranda, kağıtta veya diğer ortamlarda nasıl görüntüleneceğini açıklar
- CSS çok fazla işten tasarruf sağlar. Birden fazla web sayfasının düzenini aynı anda kontrol edebilir
- Harici stil sayfaları CSS dosyalarında saklanır
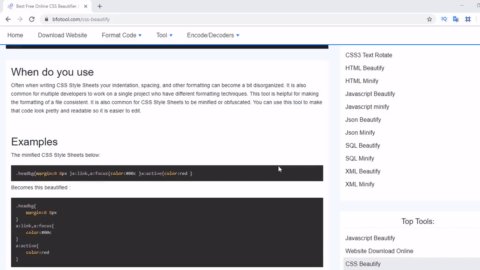
Ne zaman kullanıyorsunuz?
CSS Stil Sayfaları yazarken girintileriniz, aralıklarınız ve diğer biçimlendirmeniz genellikle biraz düzensiz hale gelebilir. Ayrıca, farklı biçimlendirme tekniklerine sahip birden fazla geliştiricinin tek bir proje üzerinde çalışması da yaygındır. Bu araç, bir dosyanın biçimlendirmesini tutarlı hale getirmek için faydalıdır. Ayrıca, CSS Stil Sayfalarının küçültülmesi veya gizlenmesi de yaygındır. Bu aracı, bu kodun güzel ve okunabilir görünmesini sağlamak için kullanabilirsiniz, böylece düzenlemesi daha kolaydır.
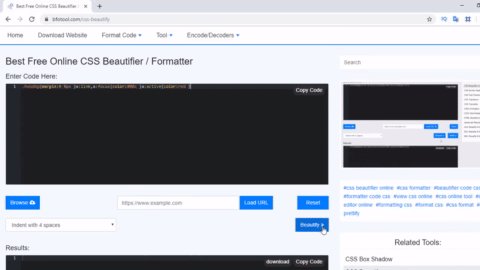
CSS Güzelleştirme Örnekleri
Aşağıda küçültülmüş CSS Stil Sayfaları bulunmaktadır:
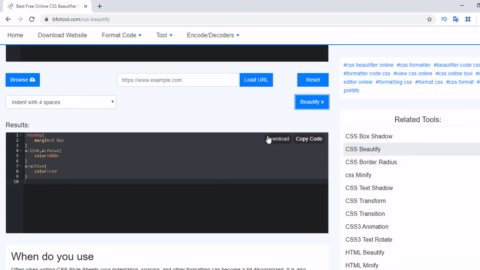
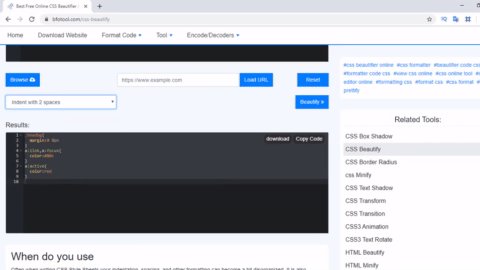
.headbg{margin:0 8px }a:link,a:focus{color:#00c }a:active{color:red }Bu kadar güzel olur:
.headbg{
margin:0 8px
}
a:link,a:focus{
color:#00c
}
a:active{
color:red
}