SASS'den CSS'ye dönüştürücü en basit
Bu ücretsiz çevrimiçi araç, bir SASS dosyasını bir CSS dosyasına dönüştürmenize olanak tanır. SASS'nizi aşağıdaki forma yapıştırmanız yeterlidir, anında CSS'ye dönüştürülür Herhangi bir yazılım indirmenize veya yüklemenize gerek yoktur. Özgür
Araç, SASS'den CSS'ye dönüştürücü nedir?
Bu SASS'den CSS'ye dönüştürücü, SASS verilerini ve dosyalarını CSS veri ve dosyalarına dönüştürür. Bu dönüştürücü, girdi SASS ve çıktı CSS'sinin özelleştirilmesine izin verir. Ayrıca, özel sütun sınırlayıcı karakterleri ve alan alıntı karakterleriyle SASS dosyalarını da kabul eder. Yorum satırlarını destekler ve isteğe bağlı olarak boş satırları yok sayabilirsiniz. Çıktı CSS girintisinde kaç boşluk kullanılacağını da değiştirebilirsiniz.
SASS'ı CSS'ye Nasıl Dönüştürürsünüz?
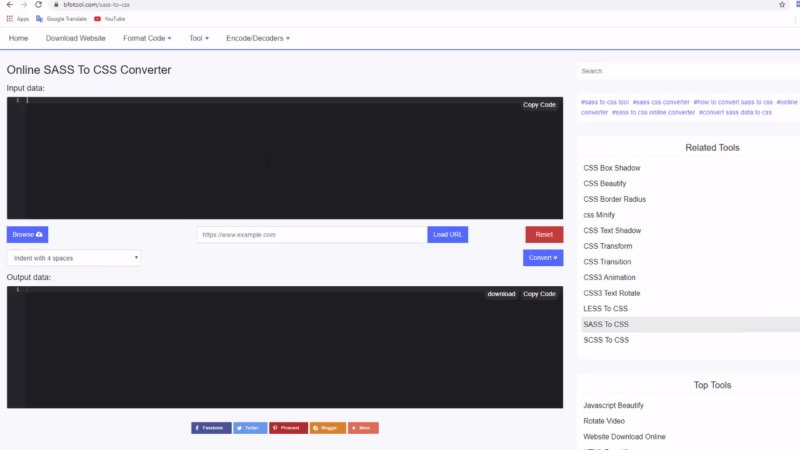
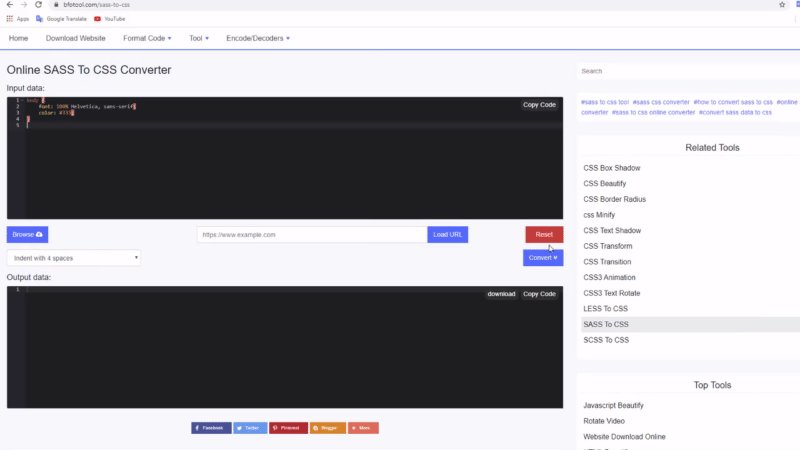
Adım 1: Girişinizi seçin. Veri Girin.
Adım 2: Çıktı seçeneklerini seçin (isteğe bağlı) Çıktı Seçenekleri.
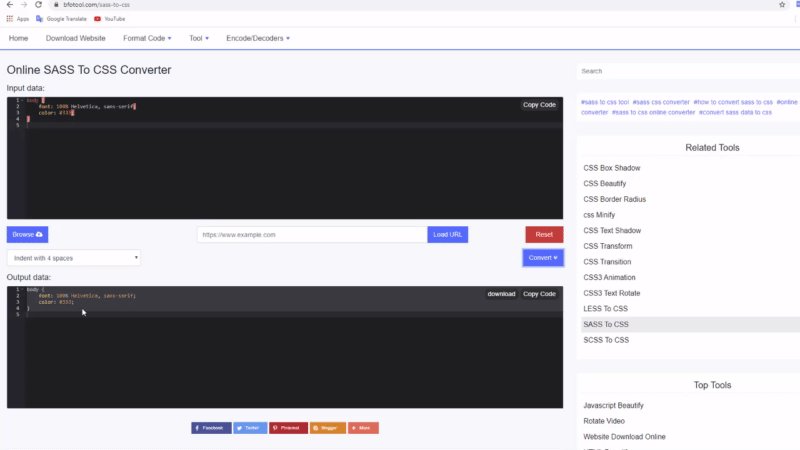
Adım 3: Çıktı oluşturun.
SASS'den CSS'ye dönüştürücü örnekleri
SASS
.navigation ul
line-height: 20px
color: blue
a
color: redCSS
.navigation ul {
line-height: 20px;
color: blue;
}
.navigation ul a {
color: red;
}