سی ایس ایس کیا ہے؟
- CSS کا مطلب ہے Cascading Style Sheets
- CSS اس بات کی وضاحت کرتا ہے کہ کس طرح HTML عناصر کو سکرین، کاغذ، یا دوسرے میڈیا میں ڈسپلے کیا جانا ہے۔
- CSS بہت کام بچاتا ہے۔ یہ ایک ہی وقت میں متعدد ویب صفحات کی ترتیب کو کنٹرول کر سکتا ہے۔
- بیرونی اسٹائل شیٹس سی ایس ایس فائلوں میں محفوظ ہیں۔
آپ کب استعمال کرتے ہیں۔
اکثر CSS اسٹائل شیٹس لکھتے وقت آپ کا انڈینٹیشن، اسپیسنگ، اور دیگر فارمیٹنگ قدرے غیر منظم ہو سکتی ہے۔ متعدد ڈویلپرز کے لیے ایک ہی پروجیکٹ پر کام کرنا بھی عام ہے جن کے پاس فارمیٹنگ کی مختلف تکنیکیں ہیں۔ یہ ٹول فائل کی فارمیٹنگ کو یکساں بنانے میں مددگار ہے۔ CSS اسٹائل شیٹس کا چھوٹا ہونا یا مبہم ہونا بھی عام ہے۔ آپ اس ٹول کو اس کوڈ کو خوبصورت اور پڑھنے کے قابل بنانے کے لیے استعمال کر سکتے ہیں تاکہ اس میں ترمیم کرنا آسان ہو۔
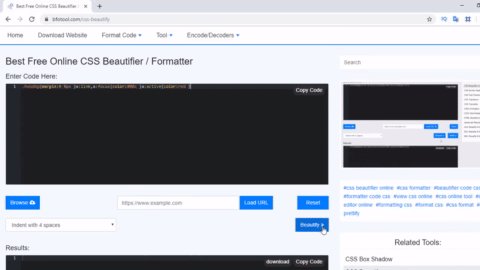
سی ایس ایس خوبصورتی کی مثالیں۔
ذیل میں چھوٹی سی ایس ایس اسٹائل شیٹس:
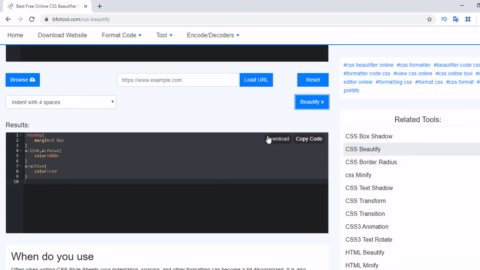
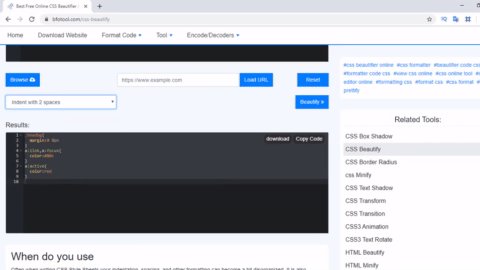
.headbg{margin:0 8px }a:link,a:focus{color:#00c }a:active{color:red }یہ خوبصورت بن جاتا ہے:
.headbg{
margin:0 8px
}
a:link,a:focus{
color:#00c
}
a:active{
color:red
}