CSS શું છે?
- CSS એટલે કેસ્કેડીંગ સ્ટાઇલ શીટ્સ
- CSS વર્ણવે છે કે HTML તત્વો સ્ક્રીન, કાગળ અથવા અન્ય માધ્યમોમાં કેવી રીતે પ્રદર્શિત થાય છે.
- CSS ઘણું કામ બચાવે છે. તે એકસાથે બહુવિધ વેબ પૃષ્ઠોના લેઆઉટને નિયંત્રિત કરી શકે છે.
- બાહ્ય સ્ટાઇલશીટ્સ CSS ફાઇલોમાં સંગ્રહિત થાય છે.
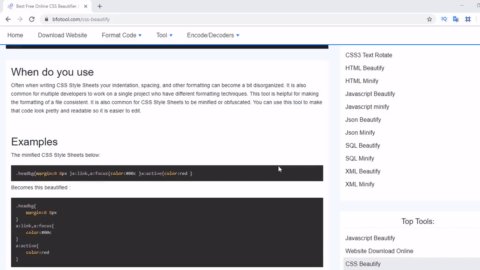
તમે ક્યારે વાપરો છો?
ઘણીવાર CSS સ્ટાઇલ શીટ્સ લખતી વખતે તમારા ઇન્ડેન્ટેશન, સ્પેસિંગ અને અન્ય ફોર્મેટિંગ થોડા અવ્યવસ્થિત થઈ શકે છે. બહુવિધ ડેવલપર્સ માટે એક જ પ્રોજેક્ટ પર કામ કરવું પણ સામાન્ય છે જેમની પાસે અલગ અલગ ફોર્મેટિંગ તકનીકો છે. આ ટૂલ ફાઇલના ફોર્મેટિંગને સુસંગત બનાવવા માટે મદદરૂપ છે. CSS સ્ટાઇલ શીટ્સનું મિનિફાઇડ અથવા અસ્પષ્ટ થવું પણ સામાન્ય છે. તમે આ ટૂલનો ઉપયોગ તે કોડને સુંદર અને વાંચી શકાય તેવો બનાવવા માટે કરી શકો છો જેથી તેને સંપાદિત કરવામાં સરળતા રહે.
CSS બ્યુટીફાય ઉદાહરણો
નીચે આપેલ લઘુત્તમ CSS સ્ટાઇલ શીટ્સ:
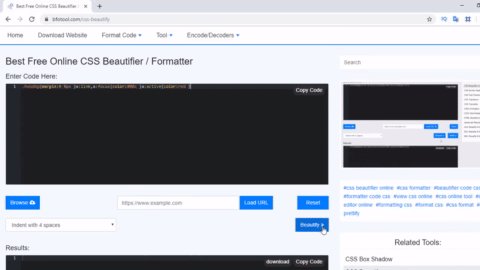
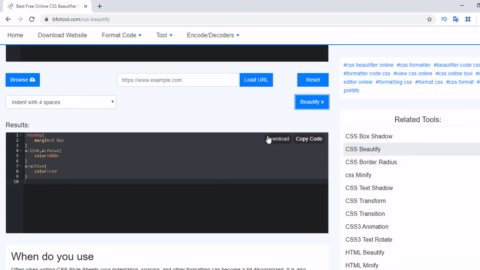
.headbg{margin:0 8px }a:link,a:focus{color:#00c }a:active{color:red }આટલું સુંદર બને છે:
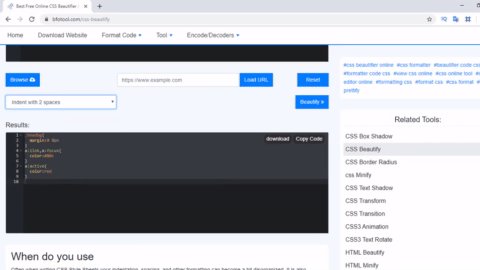
.headbg{
margin:0 8px
}
a:link,a:focus{
color:#00c
}
a:active{
color:red
}