CSS là gì?
- CSS là viết tắt của Cascading Style Sheets
- CSS mô tả cách các thành phần HTML được hiển thị trên màn hình, giấy hoặc trong các phương tiện truyền thông khác
- CSS tiết kiệm rất nhiều công sức. Nó có thể kiểm soát bố cục của nhiều trang web cùng một lúc
- Các bảng định kiểu bên ngoài được lưu trữ trong các tệp CSS
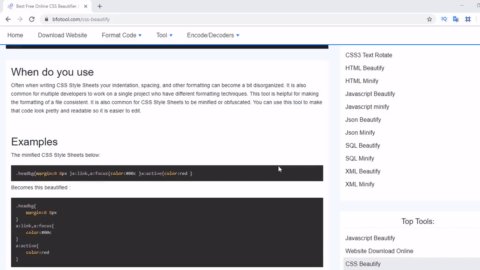
Khi nào bạn sử dụng
Thông thường khi viết CSS Style Sheets, việc thụt lề, khoảng cách và các định dạng khác của bạn có thể trở nên hơi lộn xộn. Nhiều nhà phát triển làm việc trên một dự án duy nhất có các kỹ thuật định dạng khác nhau cũng là điều thường thấy. Công cụ này hữu ích để định dạng tệp thống nhất. CSS Style Sheets cũng thường được thu nhỏ hoặc làm tối nghĩa. Bạn có thể sử dụng công cụ này để làm cho mã đó trông đẹp và dễ đọc để dễ chỉnh sửa hơn.
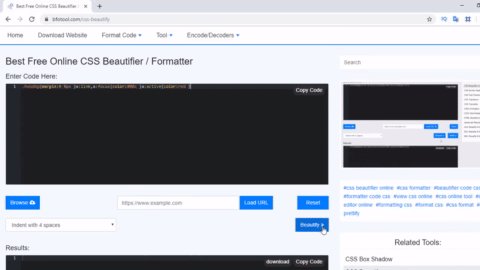
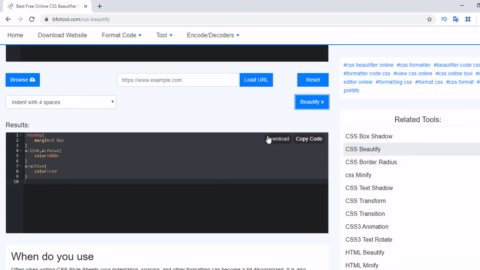
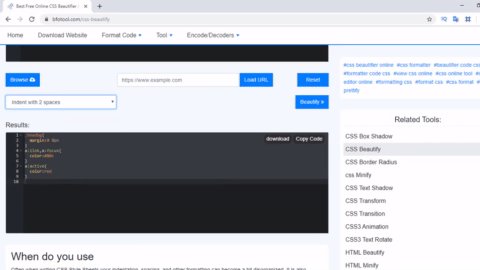
Ví dụ về CSS Beautify
Các CSS Style Sheets được thu nhỏ bên dưới:
.headbg{margin:0 8px }a:link,a:focus{color:#00c }a:active{color:red }Trở nên đẹp đẽ thế này:
.headbg{
margin:0 8px
}
a:link,a:focus{
color:#00c
}
a:active{
color:red
}