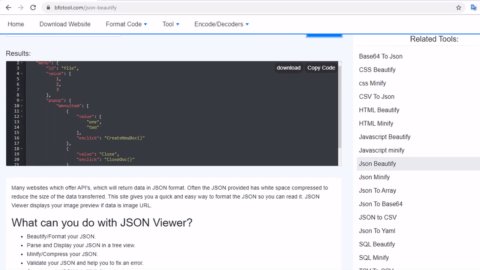
많은 웹사이트에서 JSON 형식으로 데이터를 반환하는 API를 제공합니다. 제공되는 JSON은 전송되는 데이터 크기를 줄이기 위해 공백을 압축하는 경우가 많습니다. 이 사이트에서는 JSON을 읽을 수 있도록 빠르고 쉽게 형식을 지정할 수 있습니다. JSON 뷰어는 데이터가 이미지 URL인 경우 이미지 미리보기를 표시합니다.
JSON Viewer로 무엇을 할 수 있나요?
- JSON을 꾸미고 포맷하세요.
- JSON을 구문 분석하여 트리 보기로 표시합니다.
- JSON을 최소화/압축합니다.
- JSON을 검증하고 오류를 수정하는 데 도움을 줍니다.
- JSON을 XML 형식으로 변환합니다.
- JSON을 CSV 형식으로 변환하고 내보냅니다.
- 이미지 URL에 마우스를 올리면 JSON 뷰어가 이미지를 표시합니다.
- JSON 데이터를 생성한 후에는 파일로 다운로드하거나 링크로 저장하여 공유할 수 있습니다.
- JSON Viewer는 Windows, MAC, Chrome, Firefox에서 모두 잘 작동합니다.
- JSON Pretty Print / JSON 데이터를 예쁘게 만들어 주는 Pretty JSON 도구입니다.
Javascript 뷰티파이어 예제
최소화된 JSON:
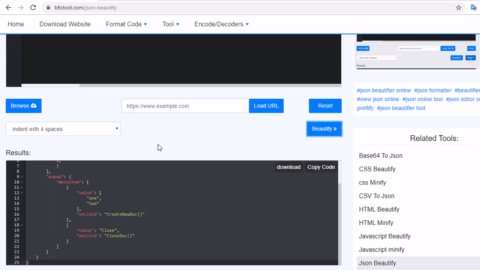
{"menu":{"id":"file","value":[1,2,3],"popup":{"menuitem":[{"value":["one","two"],"onclick":"CreateNewDoc()"},{"value":"Close","onclick":"CloseDoc()"}]}}}이렇게 아름다워집니다:
{
"menu": {
"id": "file",
"value": [
1,
2,
3
],
"popup": {
"menuitem": [
{
"value": [
"one",
"two"
],
"onclick": "CreateNewDoc()"
},
{
"value": "Close",
"onclick": "CloseDoc()"
}
]
}
}
}