게으른 사람들을 위한 CSS 테두리 반경 생성기.
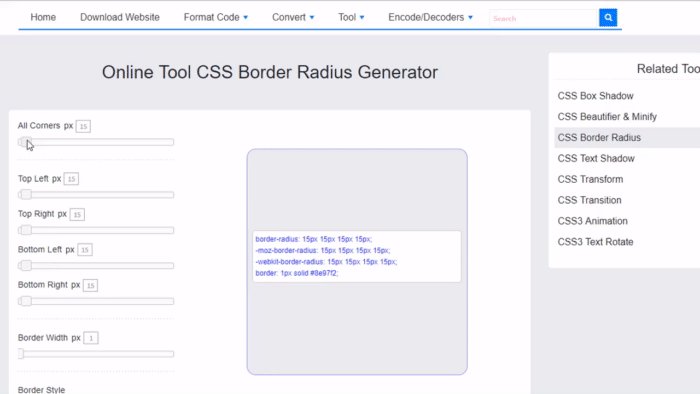
이 온라인 스타일러로 테두리 반경 CSS를 쉽게 생성하세요. 각 모서리에 대해 원하는 곡선을 입력하고 즉시 코드를 받으세요.
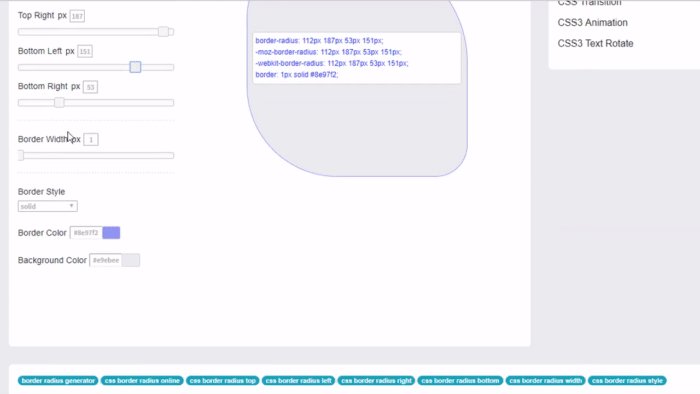
모두 동일 확인란을 선택하면 모든 반경이 동일합니다. uniform 속성은 왼쪽 상단 슬라이더에서 설정할 수 있습니다. 다른 세 가지 입력 중 하나를 편집하면 확인란이 자동으로 비활성화됩니다. 이 경우 border-radius 속성은 하나가 아닌 4개의 변수로 구성됩니다. 클릭하여 복사 버튼을 사용하여 현재 코드를 클립보드로 가져오거나 원하는 줄을 하나씩 선택합니다.
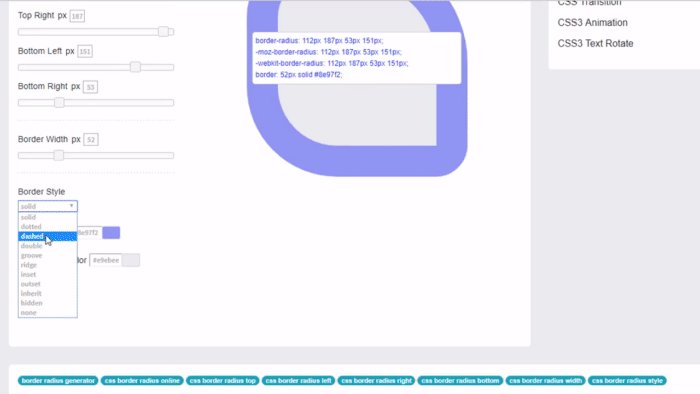
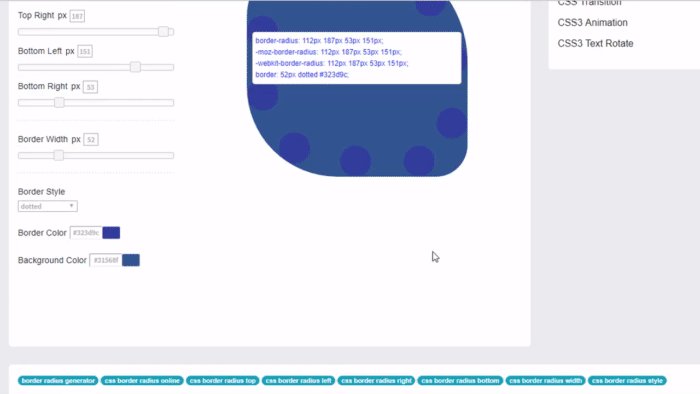
이 생성기를 사용하면 선의 두께와 같은 다른 테두리 CSS 속성을 설정할 수 있습니다. 9가지 옵션이 더 있기 때문에 밋밋한 실선이 지겹다면 다른 스타일로 바꿔보세요.