Alat HTML Escape Unescape mbantu sampeyan uwal lan Unescape HTML string nalika sampeyan pengin output HTML langsung ora diinterpretasikake dening browser.
Carane Uwal/Unescape HTML?
- Kanggo Uwal / Unescape data HTML sampeyan nambah / nyalin lan nempel data HTML menyang input.
- Sampeyan uga bisa mbukak data HTML saka url kanthi ngeklik tombol utawa mbukak data HTML saka komputer kanthi ngeklik tombol.
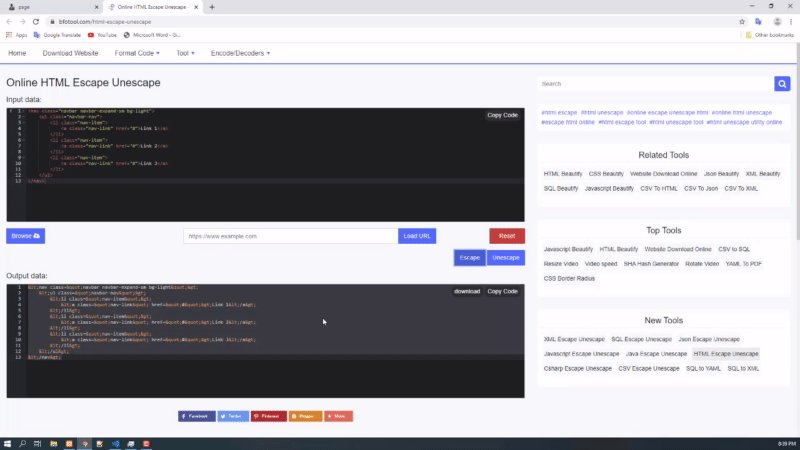
- Klik tombol 'Uwal' utawa 'Unescape' kanggo ngolah data.
- Sawise konversi rampung sampeyan bisa ngundhuh file kanthi ngeklik tombol.
Contoh SQL To YAML
Data Input
<nav class="navbar navbar-expand-sm bg-light">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 3</a>
</li>
</ul>
</nav>Sawise Uwal
<nav class="navbar navbar-expand-sm bg-light">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 3</a>
</li>
</ul>
</nav>