HTML Escape Unescape-værktøjet hjælper dig med at escape og Unescape HTML-streng, når du ønsker at udlæse HTML direkte, ikke fortolket af browseren.
Hvordan undslipper/ophæves HTML?
- For at undslippe/ophæve dine HTML-data tilføj/kopiér og indsæt HTML-dataene i inputtet.
- Du kan også indlæse HTML-data fra url'en ved at klikke på knappen eller indlæse HTML-data fra computeren ved at klikke på knappen.
- Klik på knappen 'Escape' eller 'Unescape' for at behandle dataene.
- Når konverteringen er færdig, kan du downloade filen ved at klikke på knappen.
Eksempel fra SQL til YAML
Indtast data
<nav class="navbar navbar-expand-sm bg-light">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 3</a>
</li>
</ul>
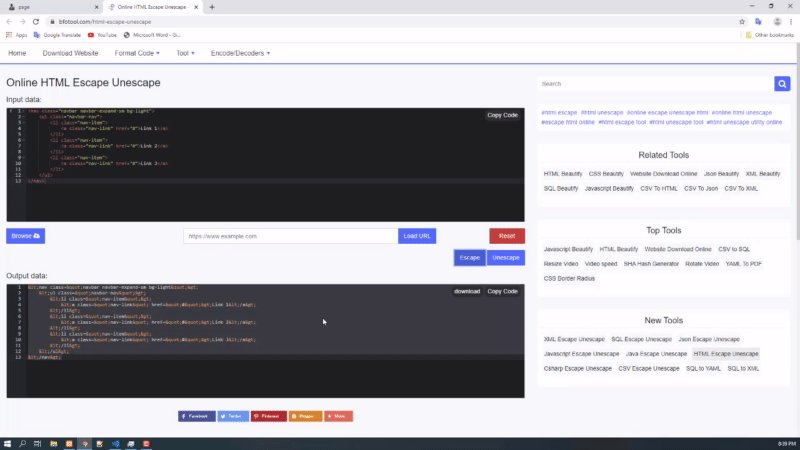
</nav>Efter flugt
<nav class="navbar navbar-expand-sm bg-light">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 3</a>
</li>
</ul>
</nav>