HTML એસ્કેપ અનસ્કેપ ટૂલ તમને એસ્કેપ કરવામાં અને HTML સ્ટ્રિંગને અનસ્કેપ કરવામાં મદદ કરે છે જ્યારે તમે બ્રાઉઝર દ્વારા સીધા અર્થઘટન ન કરાયેલ HTML નું આઉટપુટ કરવા માંગો છો.
HTML કેવી રીતે એસ્કેપ/ અનસ્કેપ કરવું?
- તમારા HTML ડેટાને Escape/Unescape કરવા માટે ઇનપુટમાં HTML ડેટા ઉમેરો/કોપી કરો અને પેસ્ટ કરો.
- તમે બટન પર ક્લિક કરીને urlમાંથી HTML ડેટા પણ લોડ કરી શકો છો અથવા બટન પર ક્લિક કરીને કમ્પ્યુટરમાંથી HTML ડેટા લોડ કરી શકો છો.
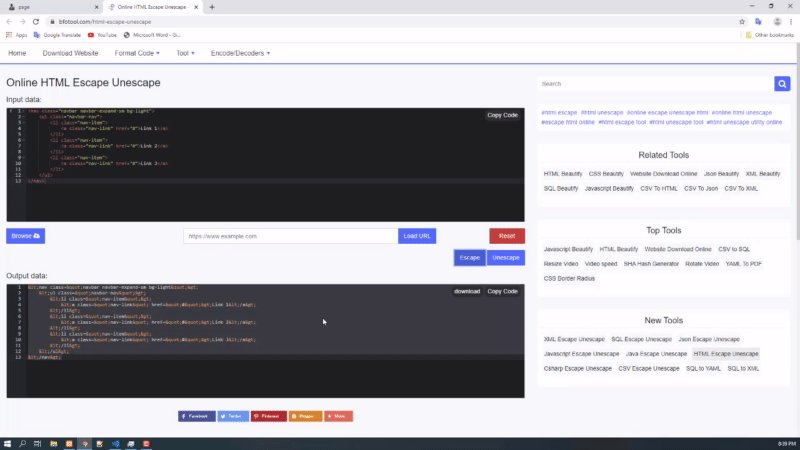
- ડેટા પર પ્રક્રિયા કરવા માટે 'Escape' અથવા 'Unescape' બટન પર ક્લિક કરો.
- એકવાર રૂપાંતર થઈ જાય પછી તમે બટન પર ક્લિક કરીને ફાઇલ ડાઉનલોડ કરી શકો છો.
SQL થી YAML ઉદાહરણ
ઇનપુટ ડેટા
<nav class="navbar navbar-expand-sm bg-light">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 3</a>
</li>
</ul>
</nav>એસ્કેપ પછી
<nav class="navbar navbar-expand-sm bg-light">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 3</a>
</li>
</ul>
</nav>