Инструмент HTML Escape Unescape помогает вам экранировать и удалять строку HTML, когда вы хотите вывести HTML напрямую, не интерпретируемый браузером.
Как экранировать/деэкранировать HTML?
- Чтобы экранировать / отменить экранирование ваших данных HTML, добавьте / скопируйте и вставьте данные HTML во входные данные.
- Вы также можете загрузить данные HTML из URL-адреса, нажав кнопку, или загрузить данные HTML с компьютера, нажав кнопку.
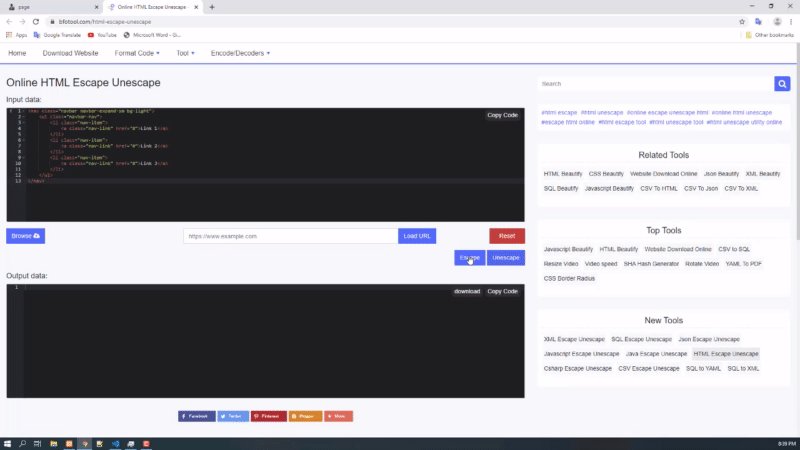
- Нажмите кнопку «Escape» или «Unescape», чтобы обработать данные.
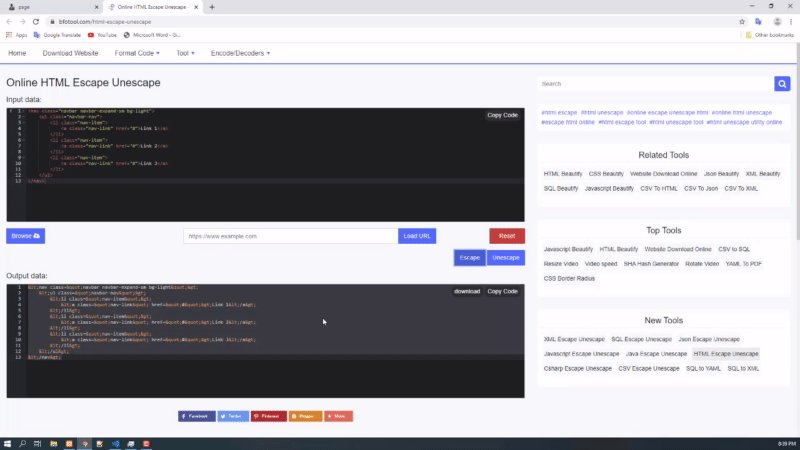
- После завершения преобразования вы можете скачать файл, нажав на кнопку.
Пример SQL в YAML
Входные данные
<nav class="navbar navbar-expand-sm bg-light">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 3</a>
</li>
</ul>
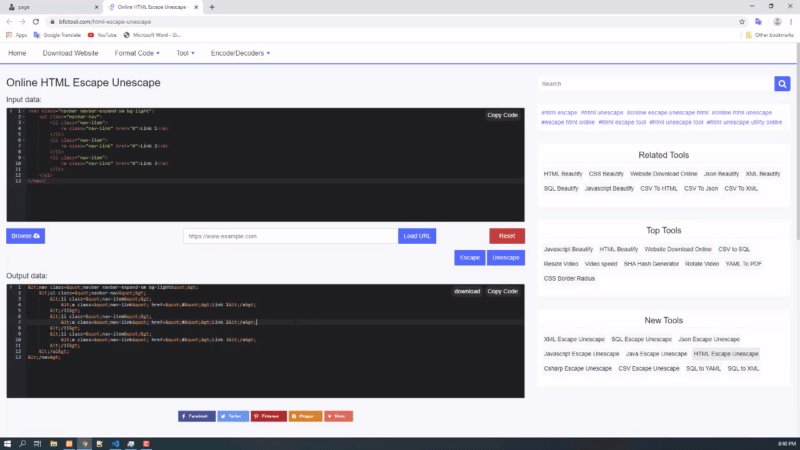
</nav>После побега
<nav class="navbar navbar-expand-sm bg-light">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 3</a>
</li>
</ul>
</nav>