Lo strumento HTML Escape Unescape ti aiuta a eseguire l'escape e l'Unescape della stringa HTML quando desideri visualizzare l'HTML direttamente non interpretato dal browser.
Come eseguire l'escape/unescape dell'HTML?
- Per eseguire l'escape/unescape dei dati HTML, aggiungere/copiare e incollare i dati HTML nell'input.
- Puoi anche caricare i dati HTML dall'URL facendo clic sul pulsante o caricare i dati HTML dal computer facendo clic sul pulsante.
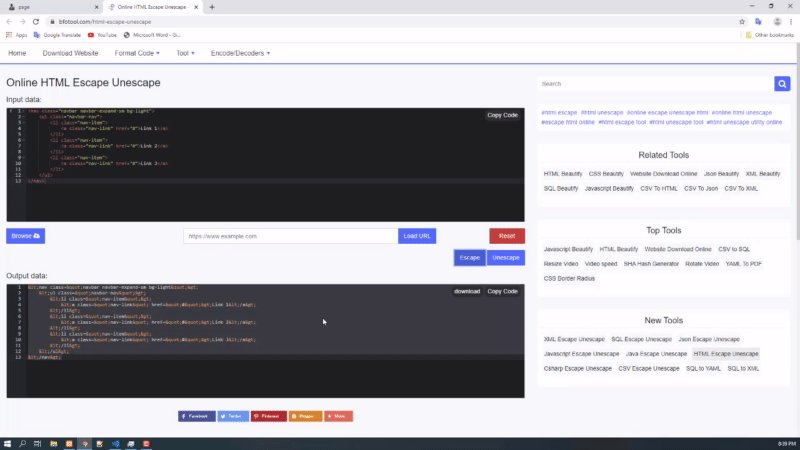
- Fare clic sul pulsante "Escape" o "Unescape" per elaborare i dati.
- Una volta completata la conversione, puoi scaricare il file facendo clic sul pulsante.
Esempio da SQL a YAML
Dati in ingresso
<nav class="navbar navbar-expand-sm bg-light">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 3</a>
</li>
</ul>
</nav>Dopo la fuga
<nav class="navbar navbar-expand-sm bg-light">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 3</a>
</li>
</ul>
</nav>