Orodje HTML Escape Unescape vam pomaga ubežati in umakniti HTML niz, ki ga želite neposredno izpisati HTML, ki ga brskalnik ne interpretira.
Kako ubežati/umakniti HTML?
- Za Escape/Unescape svoje podatke HTML dodajte/kopirajte in prilepite podatke HTML v vnos.
- Podatke HTML lahko naložite tudi iz url-ja s klikom na gumb ali naložite podatke HTML iz računalnika s klikom na gumb.
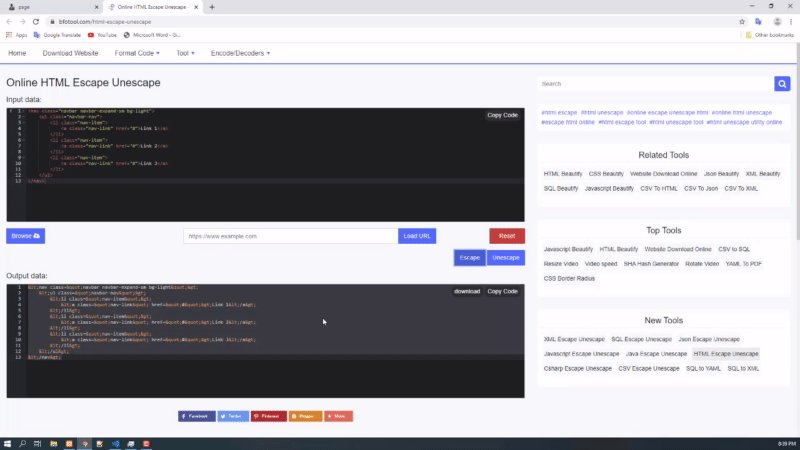
- Za obdelavo podatkov kliknite gumb 'Escape' ali 'Unescape'.
- Ko je pretvorba končana, lahko prenesete datoteko s klikom na gumb.
Primer SQL proti YAML
Vhodni podatki
<nav class="navbar navbar-expand-sm bg-light">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 3</a>
</li>
</ul>
</nav>Po Escape
<nav class="navbar navbar-expand-sm bg-light">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 3</a>
</li>
</ul>
</nav>