HTML Escape Cuidíonn uirlis Unescape leat éalú agus Unescape HTML teaghrán nuair is mian leat a aschur an HTML go díreach nach léirmhíniú ag brabhsálaí.
Conas HTML a Éalú / a dhíbirt?
- Chun do shonraí HTML a Éalú/ Dí-éalú cuir leis na sonraí HTML san ionchur / cóipeáil agus greamaigh iad.
- Is féidir leat na sonraí HTML a luchtú ón url freisin trí chliceáil ar an gcnaipe nó na sonraí HTML a luchtú ón ríomhaire trí chliceáil ar an gcnaipe.
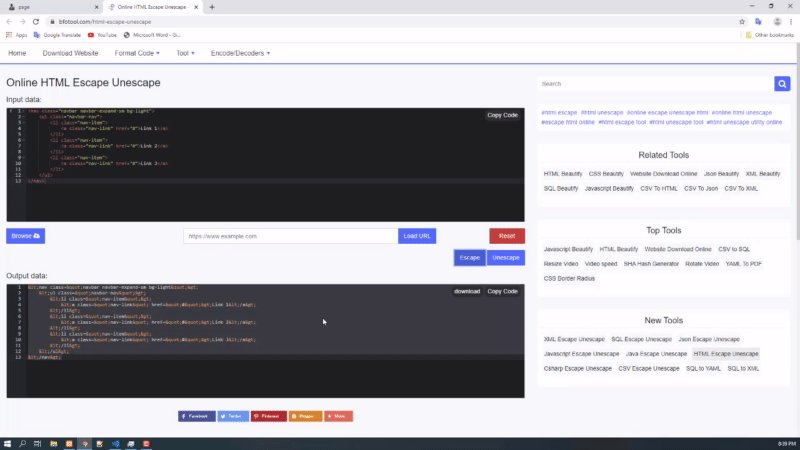
- Cliceáil ar an gcnaipe 'Escape' nó 'Unescape' chun na sonraí a phróiseáil.
- Nuair atá an comhshó déanta is féidir leat an comhad a íoslódáil trí chliceáil ar an gcnaipe.
Sampla SQL A YAML
Sonraí Ionchuir
<nav class="navbar navbar-expand-sm bg-light">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 3</a>
</li>
</ul>
</nav>Tar éis Éalú
<nav class="navbar navbar-expand-sm bg-light">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 3</a>
</li>
</ul>
</nav>