HTML Escape Unescape ინსტრუმენტი გეხმარებათ გაქცევა და Unescape HTML სტრიქონი, როდესაც გსურთ HTML-ის გამოტანა პირდაპირ ბრაუზერის მიერ ინტერპრეტირებული.
როგორ გაქცევა / Unescape HTML?
- თქვენი HTML მონაცემების Escape/Unescape-ისთვის დაამატეთ/ დააკოპირეთ და ჩასვით HTML მონაცემები შეყვანისას.
- თქვენ ასევე შეგიძლიათ ჩატვირთოთ HTML მონაცემები url-დან ღილაკზე დაწკაპუნებით ან ჩატვირთოთ HTML მონაცემები კომპიუტერიდან ღილაკზე დაწკაპუნებით.
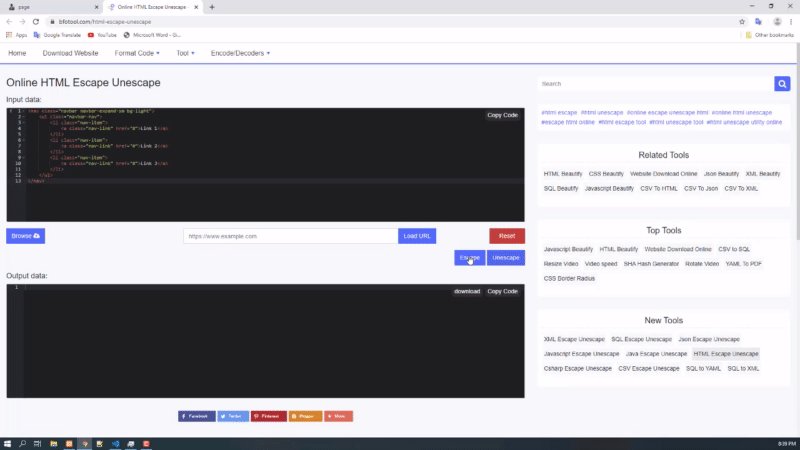
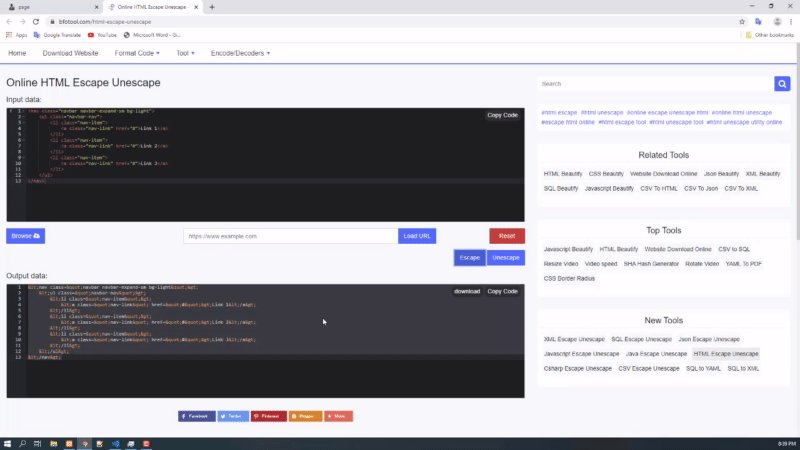
- დააწკაპუნეთ ღილაკზე „Escape“ ან „Unescape“ მონაცემების დასამუშავებლად.
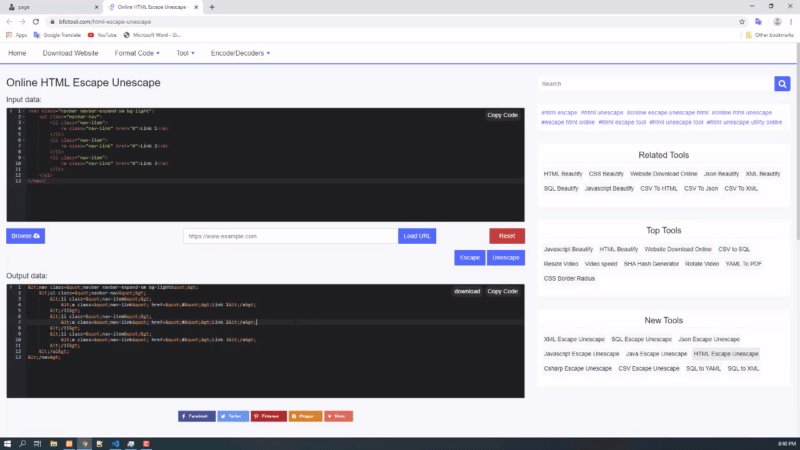
- კონვერტაციის დასრულების შემდეგ შეგიძლიათ ჩამოტვირთოთ ფაილი ღილაკზე დაჭერით.
SQL To YAML მაგალითი
Შესაყვანი მონაცემები
<nav class="navbar navbar-expand-sm bg-light">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 3</a>
</li>
</ul>
</nav>გაქცევის შემდეგ
<nav class="navbar navbar-expand-sm bg-light">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 3</a>
</li>
</ul>
</nav>