HTML ఎస్కేప్ అన్స్కేప్ సాధనం మీరు HTMLను నేరుగా బ్రౌజర్ ద్వారా అన్వయించకుండా అవుట్పుట్ చేయాలనుకున్నప్పుడు HTML స్ట్రింగ్ను తప్పించుకోవడానికి మరియు అన్స్కేప్ చేయడానికి మీకు అందుబాటులో ఉంది.
HTML తప్పించుకోవడం/ తప్పించుకోవడం ఎలా?
- మీ HTML డేటాను తప్పించుకోవడానికి/ తప్పించుకోవడానికి HTML డేటాను జోడించి/ కాపీ చేసి, ఇన్పుట్లో అతికించండి.
- మీరు బటన్ను క్లిక్ చేయడం ద్వారా url నుండి HTML డేటాను కూడా లోడ్ చేయవచ్చు లేదా బటన్ను క్లిక్ చేయడం ద్వారా కంప్యూటర్ నుండి HTML డేటాను లోడ్ చేయవచ్చు.
- డేటాను ప్రాసెస్ చేయడానికి 'ఎస్కేప్' లేదా 'అన్స్కేప్' బటన్ను క్లిక్ చేయండి.
- మార్పిడి చేసిన తర్వాత మీరు బటన్ను క్లిక్ చేయడం ద్వారా ఫైల్ను డౌన్లోడ్ చేసుకోవచ్చు.
SQL నుండి YAML ఉదాహరణ
ఇన్పుట్ డేటా
<nav class="navbar navbar-expand-sm bg-light">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 3</a>
</li>
</ul>
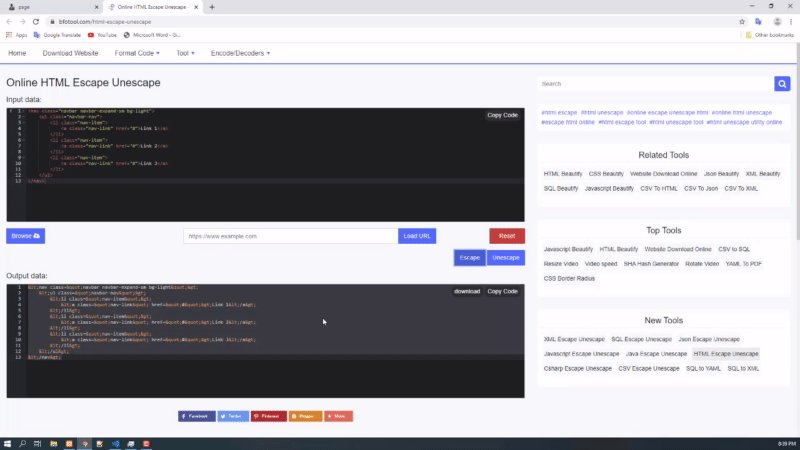
</nav>ఎస్కేప్ తర్వాత
<nav class="navbar navbar-expand-sm bg-light">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 3</a>
</li>
</ul>
</nav>