Công cụ chuyển đổi SASS sang CSS đơn giản nhất
Công cụ trực tuyến miễn phí này cho phép bạn chuyển đổi tệp SASS thành tệp CSS. Chỉ cần dán SASS của bạn vào biểu mẫu bên dưới và nó sẽ ngay lập tức được chuyển đổi sang CSS mà không cần tải xuống hoặc cài đặt bất kỳ phần mềm nào. Miễn phí
Công cụ chuyển đổi SASS sang CSS là gì?
Bộ chuyển đổi SASS sang CSS này chuyển đổi dữ liệu và tệp SASS thành dữ liệu và tệp CSS. Bộ chuyển đổi này cho phép tùy chỉnh SASS đầu vào và CSS đầu ra Nó cũng chấp nhận các tệp SASS với các ký tự phân cách cột tùy chỉnh và ký tự trích dẫn trường. Nó hỗ trợ các dòng bình luận và bạn có thể tùy chọn bỏ qua các dòng trống. Bạn cũng có thể thay đổi số lượng khoảng trắng để sử dụng trong thụt lề CSS đầu ra.
Làm thế nào để chuyển đổi SASS sang CSS?
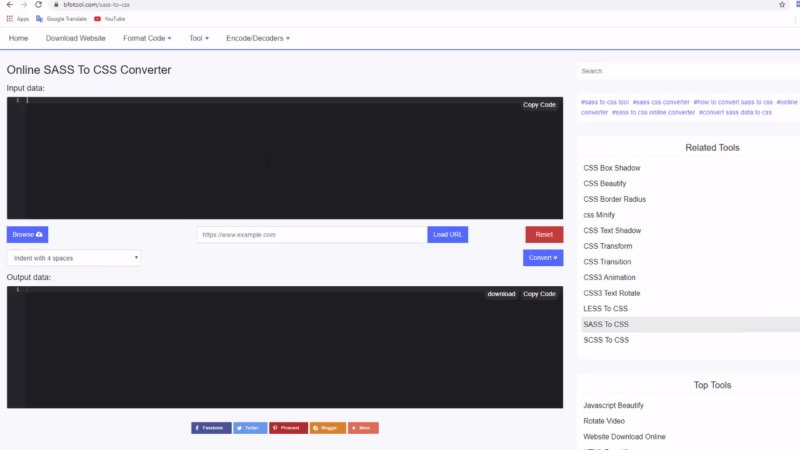
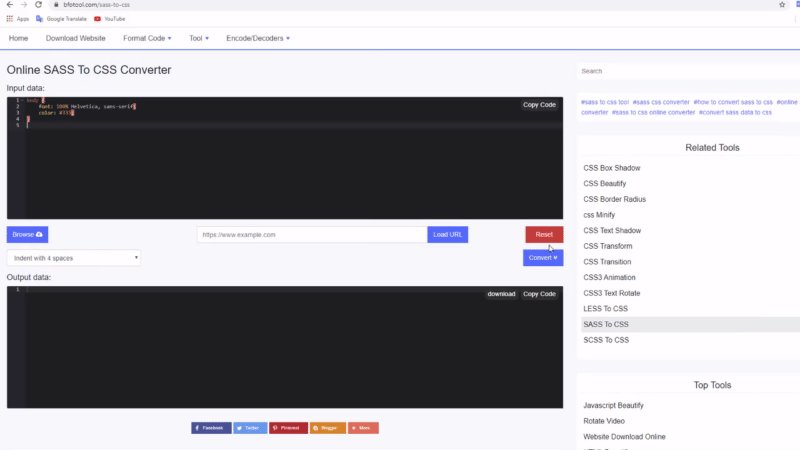
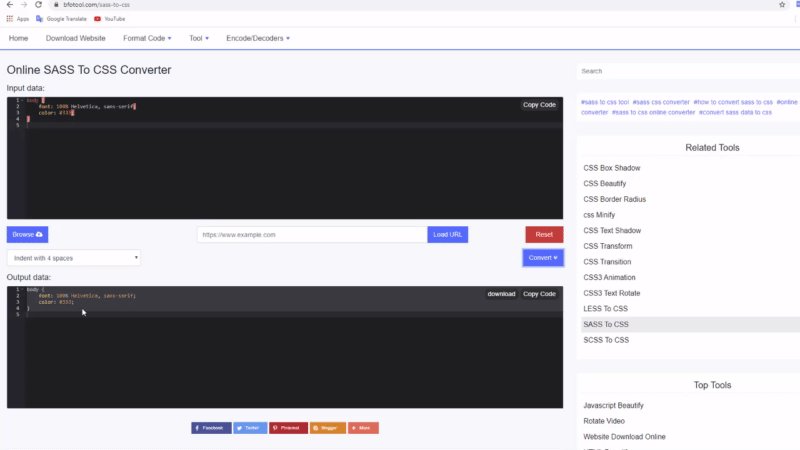
Bước 1: Chọn đầu vào của bạn. Nhập dữ liệu.
Bước 2: Chọn tùy chọn đầu ra (tùy chọn) Tùy chọn đầu ra.
Bước 3: Tạo đầu ra.
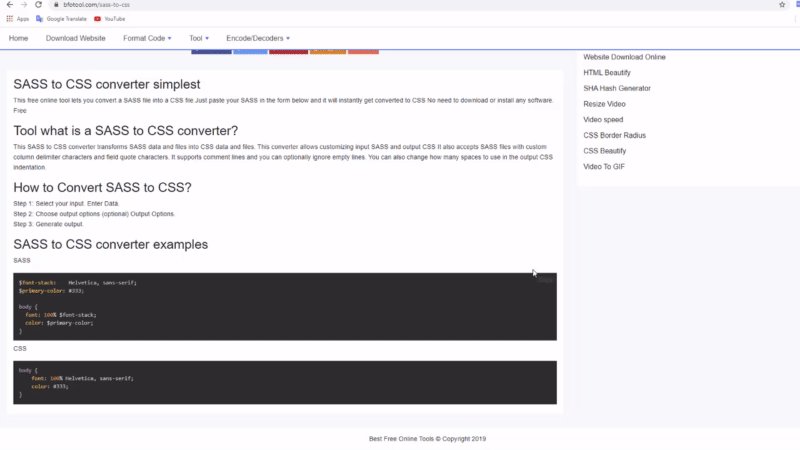
Ví dụ về trình chuyển đổi SASS sang CSS
SASS
.navigation ul
line-height: 20px
color: blue
a
color: redCSS
.navigation ul {
line-height: 20px;
color: blue;
}
.navigation ul a {
color: red;
}