SASS થી CSS કન્વર્ટર સૌથી સરળ
આ મફત ઓનલાઈન ટૂલ તમને SASS ફાઇલને CSS ફાઇલમાં કન્વર્ટ કરવા દે છે. ફક્ત નીચે આપેલા ફોર્મમાં તમારી SASS પેસ્ટ કરો અને તે તરત જ CSSમાં રૂપાંતરિત થઈ જશે કોઈપણ સૉફ્ટવેર ડાઉનલોડ અથવા ઇન્સ્ટોલ કરવાની જરૂર નથી. મફત
ટૂલ SASS થી CSS કન્વર્ટર શું છે?
આ SASS થી CSS કન્વર્ટર SASS ડેટા અને ફાઇલોને CSS ડેટા અને ફાઇલોમાં રૂપાંતરિત કરે છે. આ કન્વર્ટર ઇનપુટ SASS અને આઉટપુટ CSSને કસ્ટમાઇઝ કરવાની મંજૂરી આપે છે તે કસ્ટમ કૉલમ ડિલિમિટર અક્ષરો અને ફીલ્ડ ક્વોટ અક્ષરો સાથે SASS ફાઇલોને પણ સ્વીકારે છે. તે ટિપ્પણી લાઇનને સપોર્ટ કરે છે અને તમે વૈકલ્પિક રીતે ખાલી લાઇનોને અવગણી શકો છો. તમે આઉટપુટ CSS ઇન્ડેન્ટેશનમાં કેટલી જગ્યાઓનો ઉપયોગ કરવો તે પણ બદલી શકો છો.
SASS ને CSS માં કેવી રીતે કન્વર્ટ કરવું?
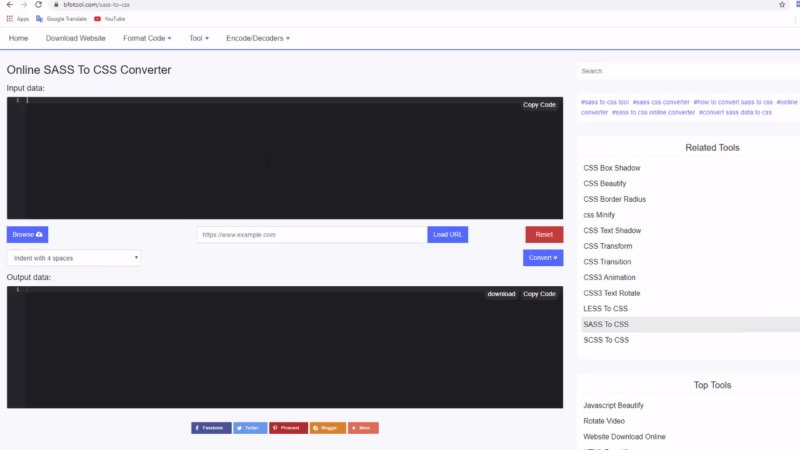
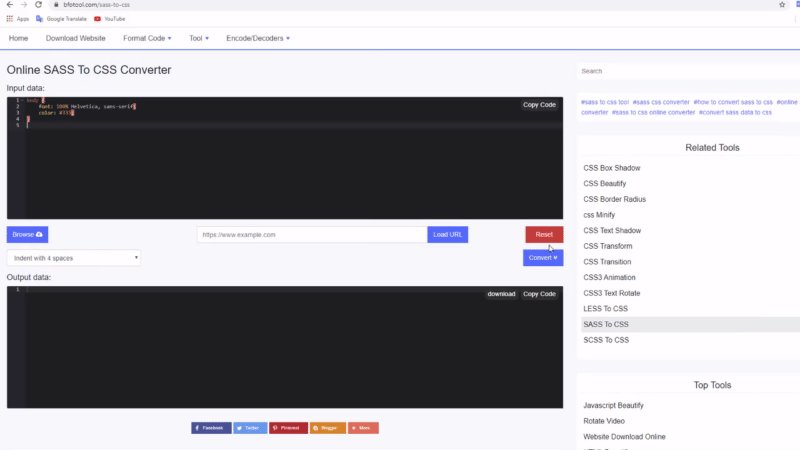
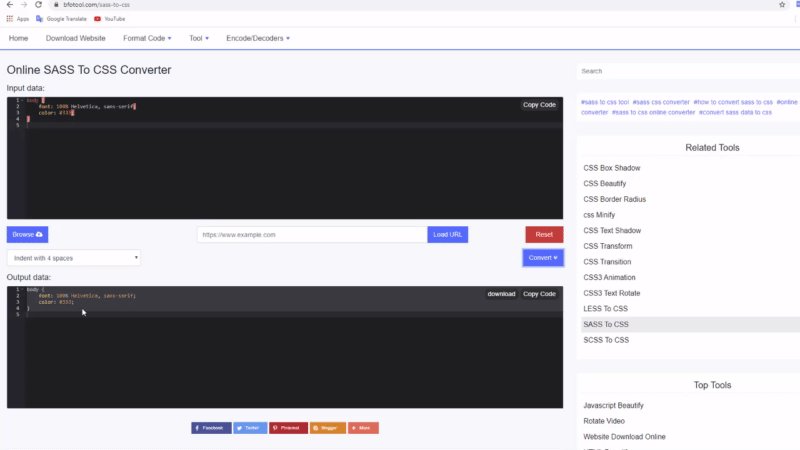
પગલું 1: તમારું ઇનપુટ પસંદ કરો. ડેટા દાખલ કરો.
પગલું 2: આઉટપુટ વિકલ્પો (વૈકલ્પિક) આઉટપુટ વિકલ્પો પસંદ કરો.
પગલું 3: આઉટપુટ બનાવો.
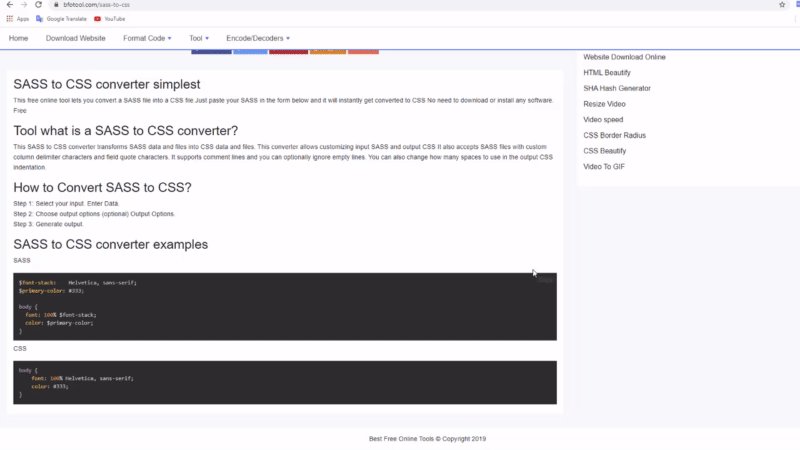
SASS થી CSS કન્વર્ટર ઉદાહરણો
SASS
.navigation ul
line-height: 20px
color: blue
a
color: redCSS
.navigation ul {
line-height: 20px;
color: blue;
}
.navigation ul a {
color: red;
}