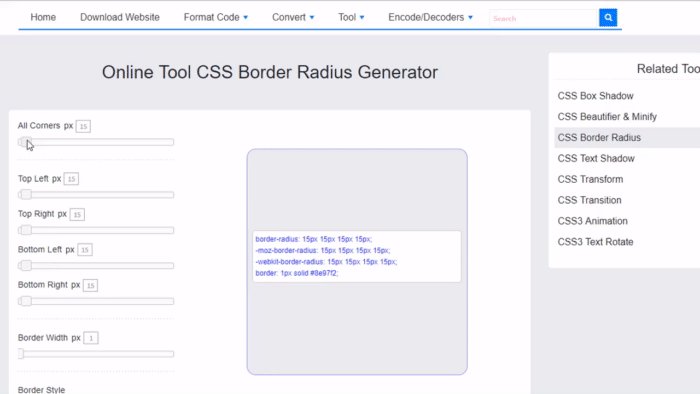
આળસુ લોકો માટે CSS સરહદ ત્રિજ્યા જનરેટર.
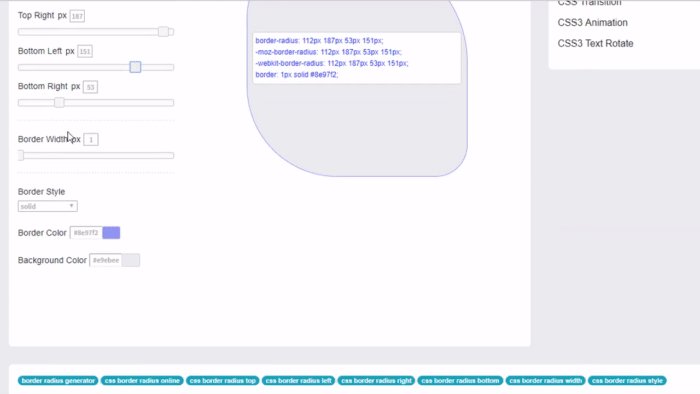
આ ઑનલાઇન સ્ટાઇલર સાથે સરળતાથી સરહદ ત્રિજ્યા CSS જનરેટ કરો. દરેક ખૂણા માટે ઇચ્છિત વળાંક દાખલ કરો અને તરત જ કોડ મેળવો.
જ્યારે બધા સમાન ચેકબોક્સ પર ટિક કરવામાં આવે ત્યારે તમામ ત્રિજ્યા સમાન હોય છે. યુનિફોર્મ પ્રોપર્ટી ઉપર-ડાબી બાજુના સ્લાઇડરમાં સેટ કરી શકાય છે. જ્યારે તમે અન્ય ત્રણ ઇનપુટમાંથી કોઈપણને સંપાદિત કરશો ત્યારે ચેકબોક્સ આપમેળે નિષ્ક્રિય થઈ જશે. આ કિસ્સામાં સરહદ-ત્રિજ્યા ગુણધર્મ ચાર ચલોની બનેલી હશે, માત્ર એક જ નહીં. વર્તમાન કોડને ક્લિપબોર્ડ પર મેળવવા માટે કૉપિ કરવા માટે ક્લિક કરો બટનનો ઉપયોગ કરો અથવા એક પછી એક ઇચ્છિત રેખાઓ પસંદ કરો.
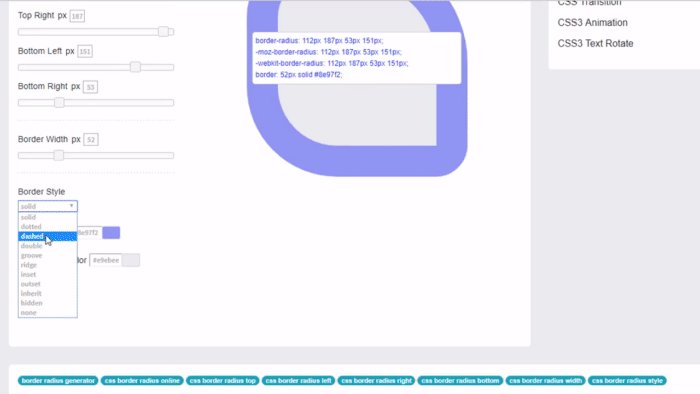
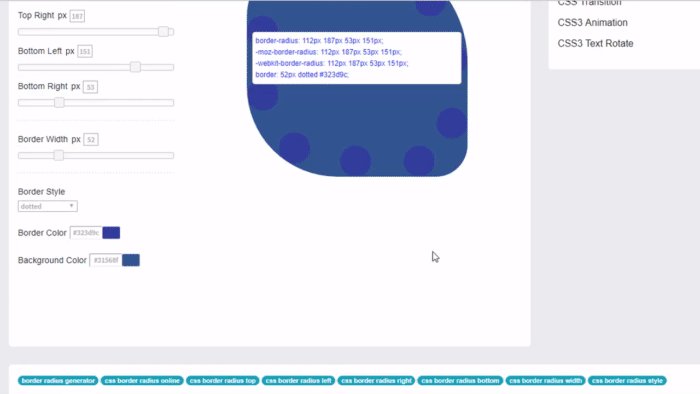
આ જનરેટર તમને અન્ય બોર્ડર CSS પ્રોપર્ટીઝ સેટ કરવા દે છે, જેમ કે લાઇનની જાડાઈ. જો તમે નીરસ નક્કર લાઇનથી કંટાળી ગયા હોવ તો બીજી શૈલી પર સ્વિચ કરો કારણ કે ત્યાં અન્ય નવ વિકલ્પો છે.