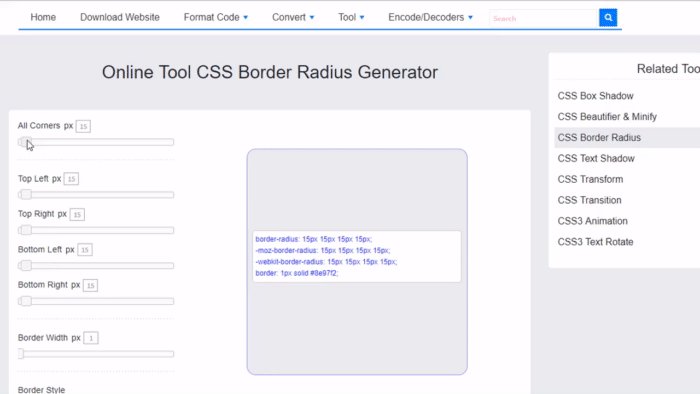
Generator polmera obrobe CSS za lene ljudi.
S tem spletnim stilistom preprosto ustvarite radij obrobe CSS. Vnesite želeno krivuljo za vsak vogal in takoj pridobite kodo.
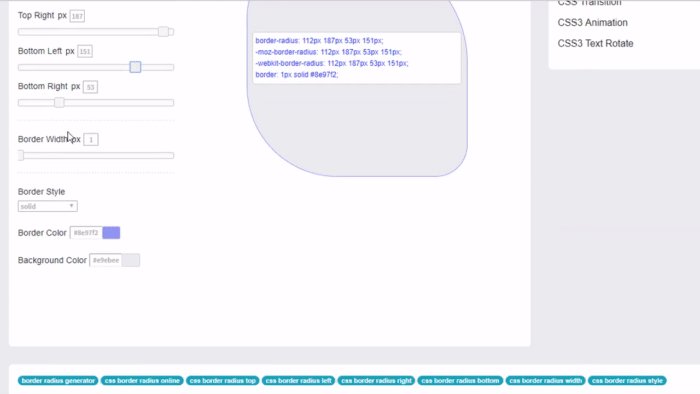
Vsi radiji so enaki, ko je potrjeno potrditveno polje Vsi enaki. Lastnost uniforme lahko nastavite v zgornjem levem drsniku. Potrditveno polje bo samodejno deaktivirano, ko uredite katerega koli od treh drugih vnosov. V tem primeru bo lastnost mejnega polmera sestavljena iz štirih spremenljivk, ne samo ene. Uporabite gumb Kliknite za kopiranje, da zgrabite trenutno kodo v odložišče ali izberite želene vrstice eno za drugo.
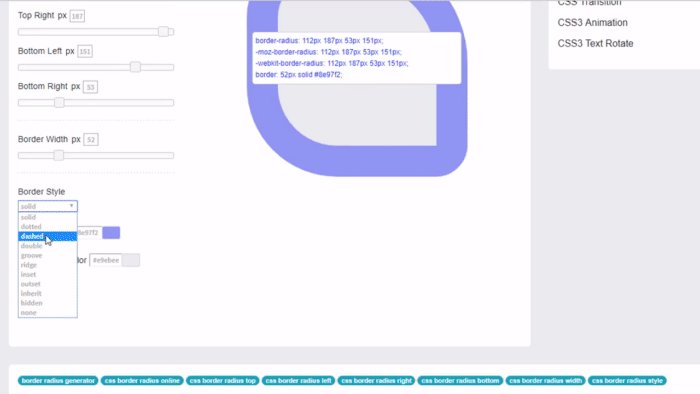
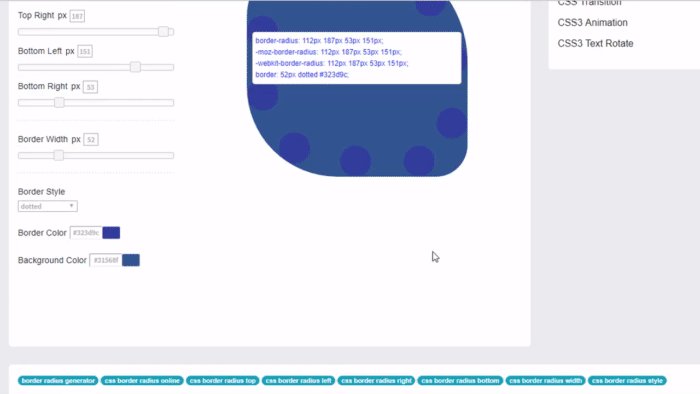
Ta generator vam omogoča nastavitev drugih lastnosti obrob CSS, kot je debelina črte. Preklopite na drug slog, če ste utrujeni od dolgočasne polne črte, ker obstaja devet drugih možnosti.