Tiontaire SASS go CSS is simplí
Ligeann an uirlis ar líne saor in aisce seo duit comhad SASS a thiontú ina chomhad CSS. Just a ghreamú do SASS san fhoirm thíos agus déanfar é a thiontú go CSS láithreach Ní gá aon bhogearraí a íoslódáil nó a shuiteáil. Saor
Cad is tiontaire SASS go CSS ann?
Athraíonn an tiontaire SASS go CSS seo sonraí agus comhaid SASS go sonraí agus comhaid CSS. Ligeann an tiontaire seo ionchur SASS agus CSS aschuir a shaincheapadh Glacann sé freisin le comhaid SASS le carachtair theorainneacha colún saincheaptha agus carachtair athfhriotail réimse. Tacaíonn sé le línte tuairimí agus is féidir leat neamhaird a dhéanamh go roghnach ar línte folamh. Is féidir leat freisin cé mhéad spás atá le húsáid sa eangú CSS aschuir a athrú.
Conas SASS a thiontú go CSS?
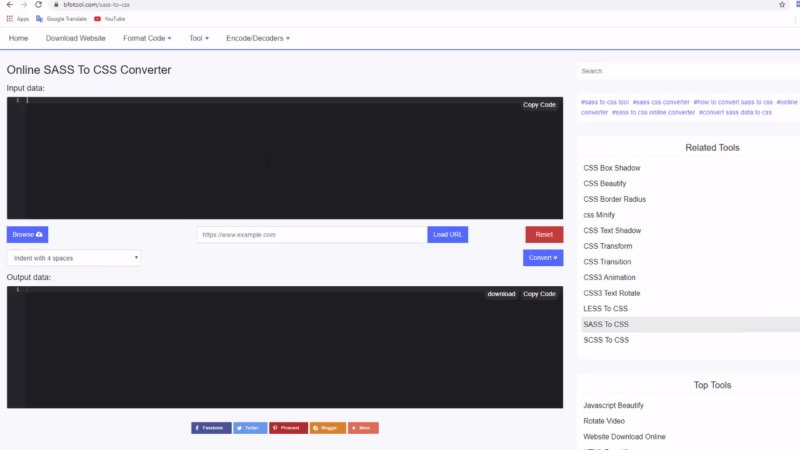
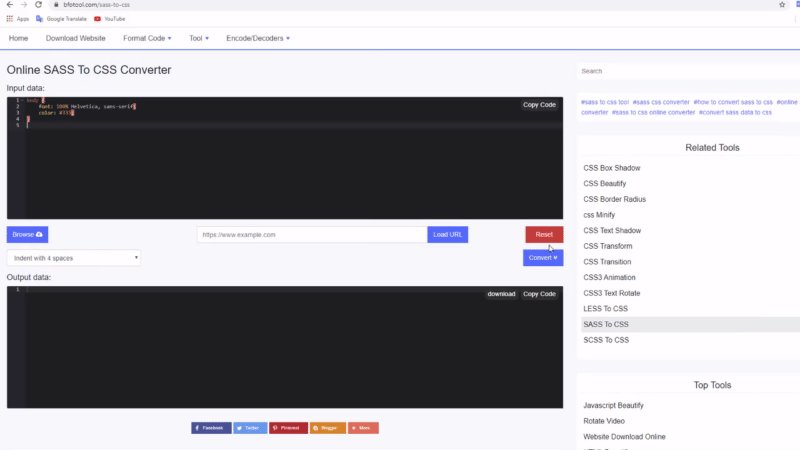
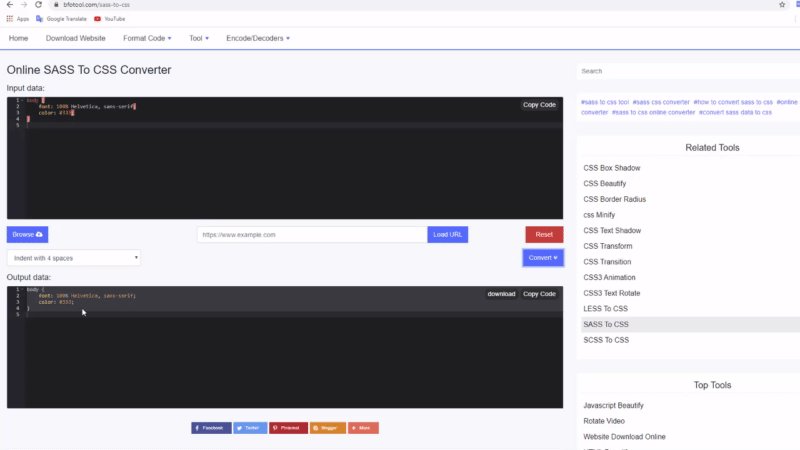
Céim 1: Roghnaigh do ionchur. Iontráil Sonraí.
Céim 2: Roghnaigh roghanna aschur (roghnach) Roghanna Aschuir.
Céim 3: Gin aschur.
Samplaí de tiontaire SASS go CSS
SASS
.navigation ul
line-height: 20px
color: blue
a
color: redCSS
.navigation ul {
line-height: 20px;
color: blue;
}
.navigation ul a {
color: red;
}