SASS-ში CSS კონვერტორი უმარტივესი
ეს უფასო ონლაინ ინსტრუმენტი საშუალებას გაძლევთ გადაიყვანოთ SASS ფაილი CSS ფაილად. უბრალოდ ჩასვით თქვენი SASS ქვემოთ მოცემულ ფორმაში და ის მყისიერად გარდაიქმნება CSS-ში, არ არის საჭირო რაიმე პროგრამის ჩამოტვირთვა ან ინსტალაცია. უფასო
ინსტრუმენტი რა არის SASS-ში CSS გადამყვანი?
ეს SASS to CSS კონვერტორი გარდაქმნის SASS მონაცემებსა და ფაილებს CSS მონაცემებად და ფაილებად. ეს გადამყვანი იძლევა SASS-ისა და გამომავალი CSS-ის შეყვანის მორგებას. ის ასევე იღებს SASS ფაილებს პერსონალური სვეტის გამიჯვნის სიმბოლოებით და ველის ციტირების სიმბოლოებით. იგი მხარს უჭერს კომენტარების ხაზებს და შეგიძლიათ სურვილისამებრ უგულებელყოთ ცარიელი ხაზები. თქვენ ასევე შეგიძლიათ შეცვალოთ რამდენი სივრცე უნდა გამოიყენოთ გამომავალი CSS შეწევაში.
როგორ გადავიტანოთ SASS CSS-ში?
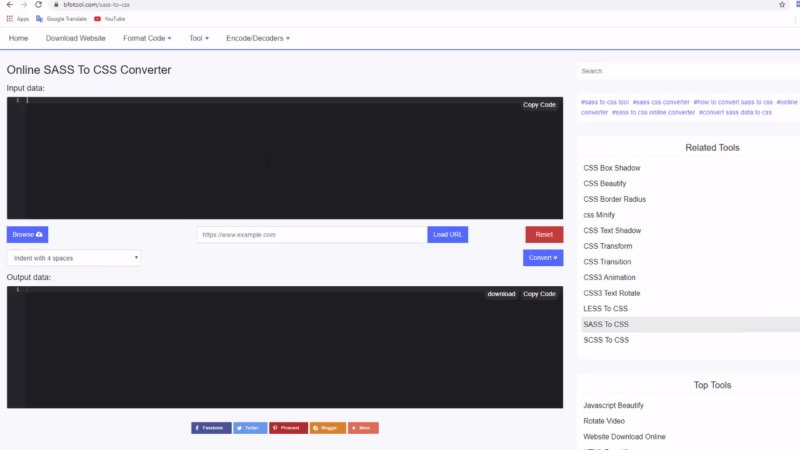
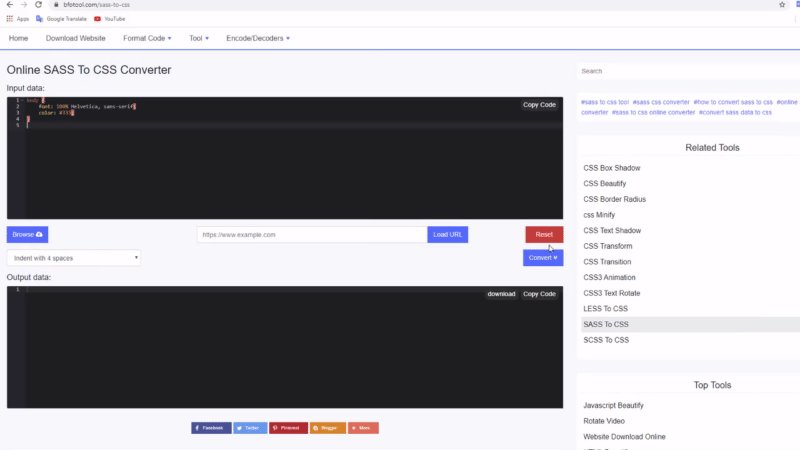
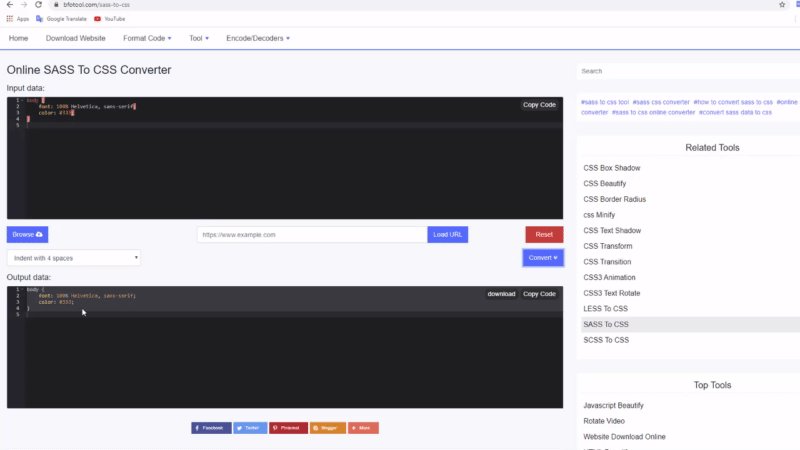
ნაბიჯი 1: აირჩიეთ თქვენი შეყვანა. შეიყვანეთ მონაცემები.
ნაბიჯი 2: აირჩიეთ გამომავალი პარამეტრები (არასავალდებულო) გამომავალი ოფციები.
ნაბიჯი 3: გამომავალი გენერირება.
SASS-ში CSS გადამყვანის მაგალითები
SASS
.navigation ul
line-height: 20px
color: blue
a
color: redCSS
.navigation ul {
line-height: 20px;
color: blue;
}
.navigation ul a {
color: red;
}