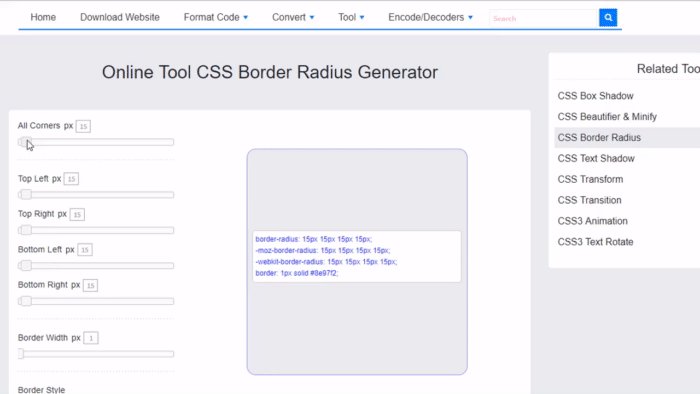
Генератор радиуса границы CSS для ленивых людей.
С легкостью создавайте CSS для радиуса границы с помощью этого онлайн-стиллера. Введите желаемую кривую для каждого угла и мгновенно получите код.
Все радиусы одинаковы, если установлен флажок Все одинаково. Свойство uniform можно установить в верхнем левом ползунке. Флажок будет автоматически отключен при редактировании любого из трех других входов. В этом случае свойство border-radius будет состоять из четырех переменных, а не только из одной. Используйте кнопку «Щелкнуть, чтобы скопировать», чтобы скопировать текущий код в буфер обмена или выбрать нужные строки одну за другой.
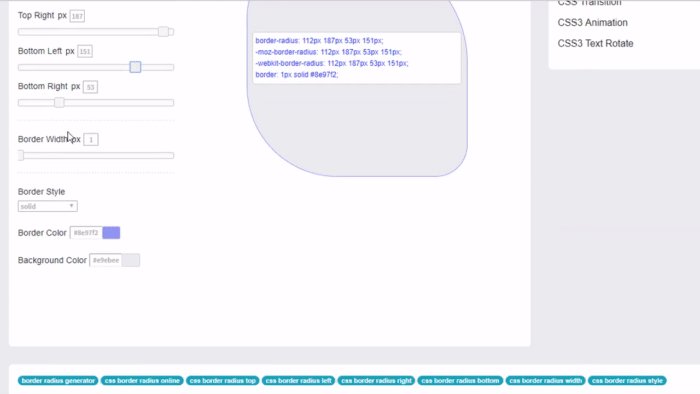
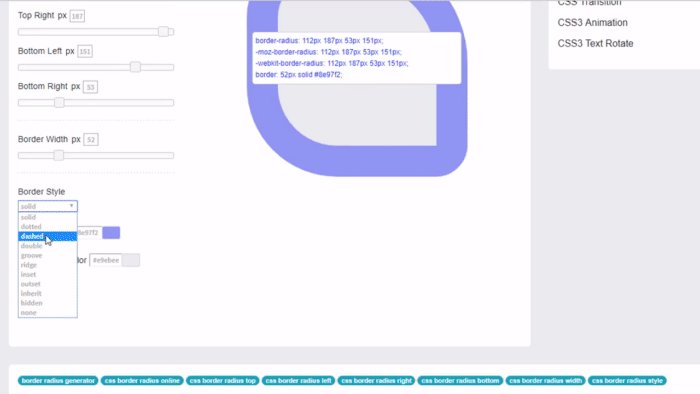
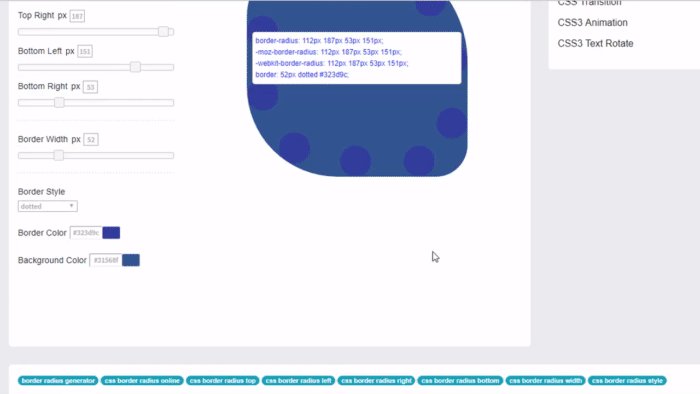
Этот генератор позволяет вам настроить другие свойства CSS границы, например толщину линии. Переключитесь на другой стиль, если вам надоели тусклые сплошные линии, потому что есть девять других вариантов.