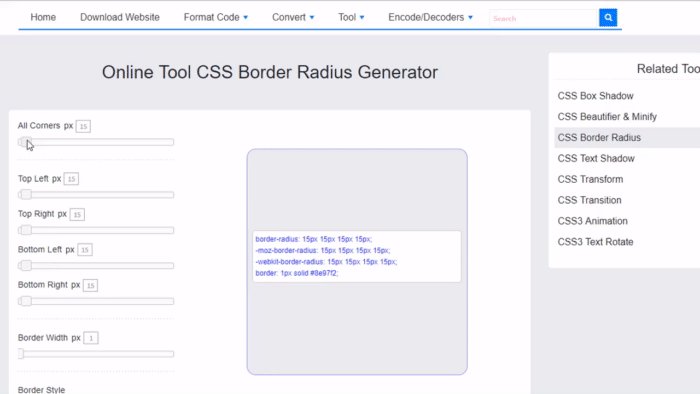
CSS-grænseradiusgenerator til dovne mennesker.
Generer let kantradius CSS med denne online styler. Indtast den ønskede kurve for hvert hjørne og få koden med det samme.
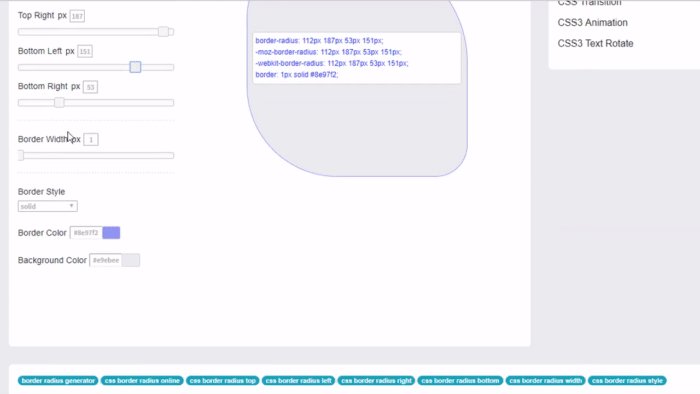
Alle radiuser er de samme, når afkrydsningsfeltet Alt det samme er afkrydset. Ensartet egenskab kan indstilles i skyderen øverst til venstre. Afkrydsningsfeltet deaktiveres automatisk, når du redigerer en af de tre andre indgange. I dette tilfælde vil grænse-radius-egenskaben være sammensat af fire variable, ikke kun én. Brug knappen Klik for at kopiere til at hente den aktuelle kode til udklipsholderen eller vælg de ønskede linjer én efter én.
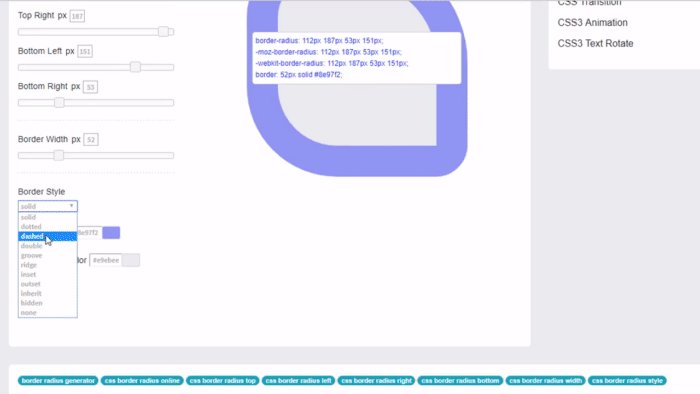
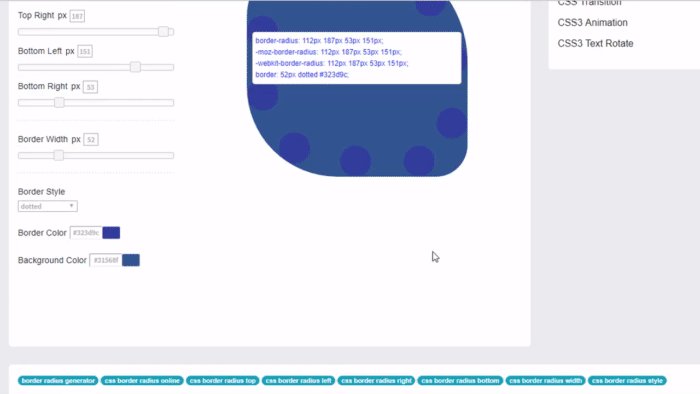
Denne generator giver dig mulighed for at opsætte andre grænse-CSS-egenskaber, såsom tykkelsen af linjen. Skift til en anden stil, hvis du er træt af den kedelige solide linje, fordi der er ni andre muligheder.