SASS থেকে CSS রূপান্তরকারী সহজতম
এই বিনামূল্যের অনলাইন টুলটি আপনাকে একটি SASS ফাইলকে একটি CSS ফাইলে রূপান্তর করতে দেয়৷ শুধু নীচের ফর্মে আপনার SASS পেস্ট করুন এবং এটি তাত্ক্ষণিকভাবে CSS-এ রূপান্তরিত হয়ে যাবে কোনো সফ্টওয়্যার ডাউনলোড বা ইনস্টল করার প্রয়োজন নেই৷ বিনামূল্যে
টুল একটি SASS থেকে CSS রূপান্তরকারী কি?
এই SASS থেকে CSS রূপান্তরকারী SASS ডেটা এবং ফাইলগুলিকে CSS ডেটা এবং ফাইলগুলিতে রূপান্তরিত করে৷ এই কনভার্টারটি ইনপুট SASS এবং আউটপুট CSS কাস্টমাইজ করার অনুমতি দেয় এটি কাস্টম কলাম ডিলিমিটার অক্ষর এবং ক্ষেত্র উদ্ধৃতি অক্ষর সহ SASS ফাইলগুলিও গ্রহণ করে। এটি মন্তব্য লাইন সমর্থন করে এবং আপনি ঐচ্ছিকভাবে খালি লাইন উপেক্ষা করতে পারেন। আপনি আউটপুট CSS ইন্ডেন্টেশনে কতগুলি স্পেস ব্যবহার করতে হবে তাও পরিবর্তন করতে পারেন।
কিভাবে SASS কে CSS এ রূপান্তর করবেন?
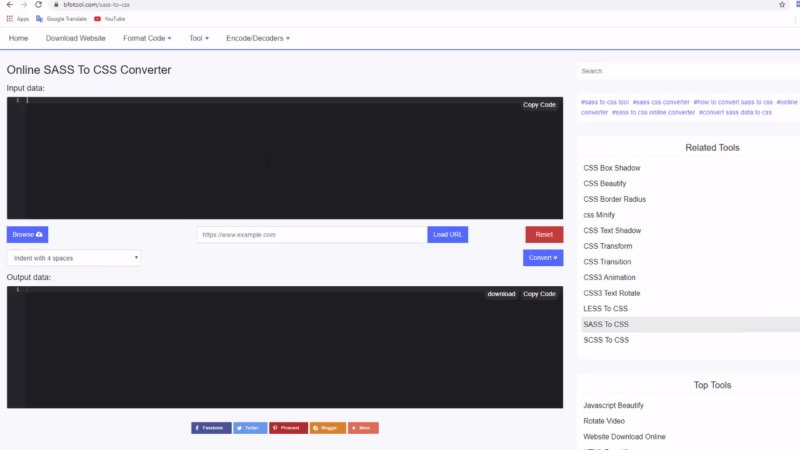
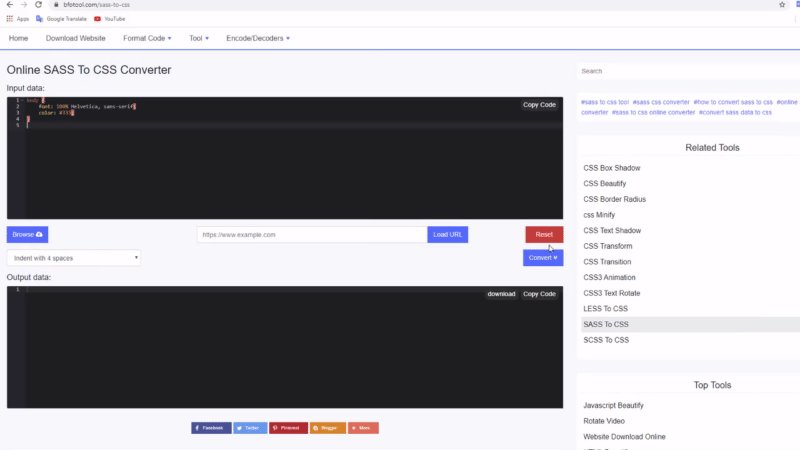
ধাপ 1: আপনার ইনপুট নির্বাচন করুন. তথ্য দিন.
ধাপ 2: আউটপুট বিকল্পগুলি নির্বাচন করুন (ঐচ্ছিক) আউটপুট বিকল্পগুলি।
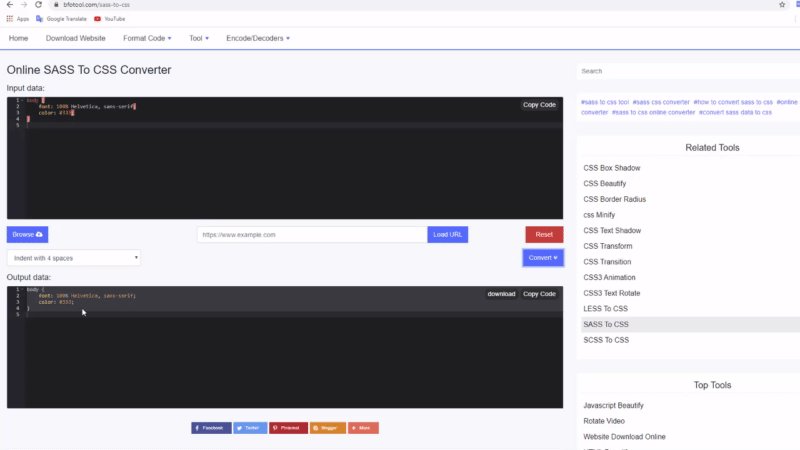
ধাপ 3: আউটপুট তৈরি করুন।
SASS থেকে CSS রূপান্তরকারী উদাহরণ
SASS
.navigation ul
line-height: 20px
color: blue
a
color: redসিএসএস
.navigation ul {
line-height: 20px;
color: blue;
}
.navigation ul a {
color: red;
}