SASS 到 CSS 转换器最简单
这个免费的在线工具可让您将 SASS 文件转换为 CSS 文件。只需将您的 SASS 粘贴到下面的表格中,它就会立即转换为 CSS 无需下载或安装任何软件。自由
工具 什么是 SASS 到 CSS 转换器?
这个 SASS 到 CSS 转换器将 SASS 数据和文件转换为 CSS 数据和文件。此转换器允许自定义输入 SASS 和输出 CSS 它还接受带有自定义列分隔符和字段引号字符的 SASS 文件。它支持注释行,您可以选择忽略空行。您还可以更改输出 CSS 缩进中要使用的空格数。
如何将 SASS 转换为 CSS?
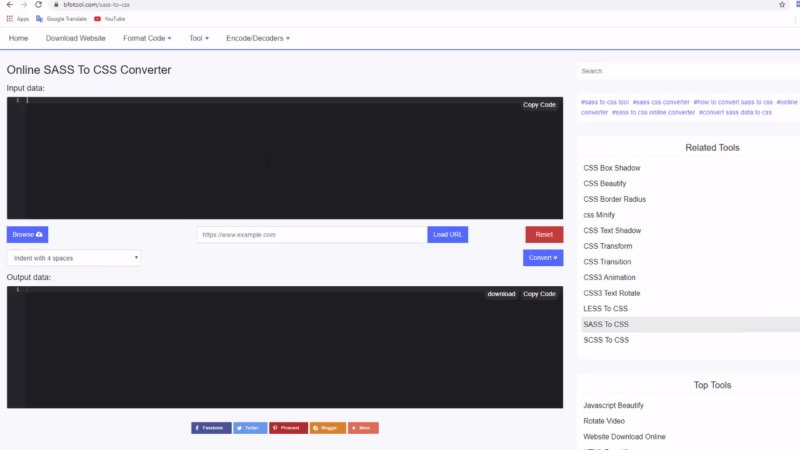
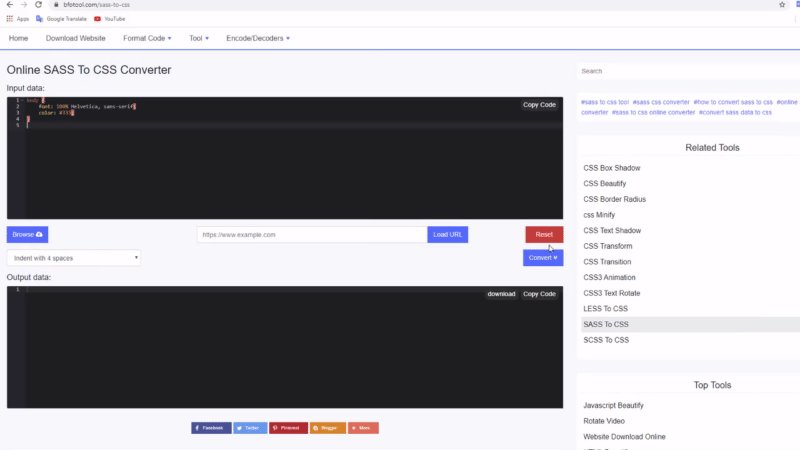
第 1 步:选择您的输入。输入数据。
第 2 步:选择输出选项(可选) 输出选项。
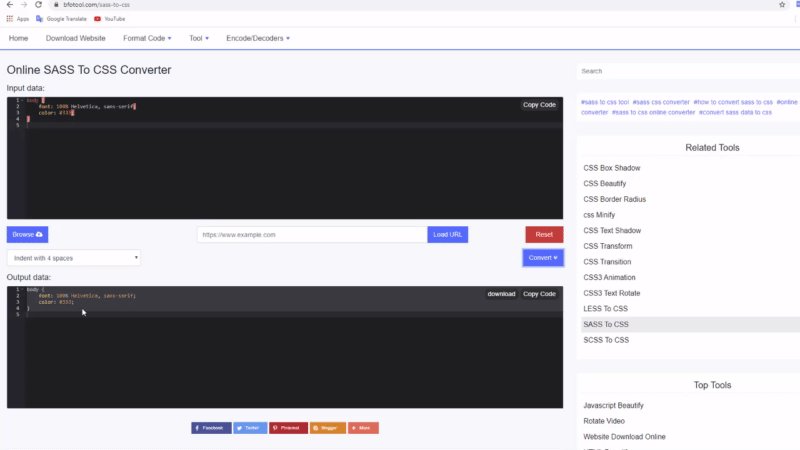
第 3 步:生成输出。
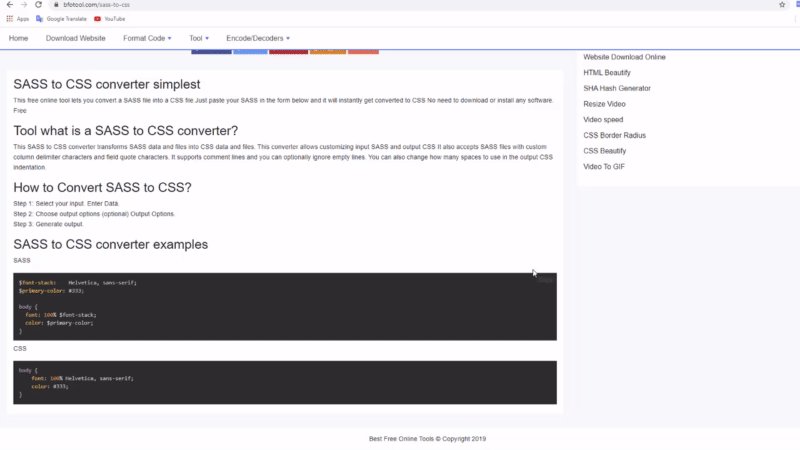
SASS 到 CSS 转换器示例
SASS
.navigation ul
line-height: 20px
color: blue
a
color: redCSS
.navigation ul {
line-height: 20px;
color: blue;
}
.navigation ul a {
color: red;
}