एसएएसएस से सीएसएस कनवर्टर सरलतम
यह मुफ़्त ऑनलाइन टूल आपको SASS फ़ाइल को CSS फ़ाइल में बदलने देता है। बस अपना SASS नीचे दिए गए फॉर्म में पेस्ट करें और यह तुरंत CSS में परिवर्तित हो जाएगा, किसी भी सॉफ़्टवेयर को डाउनलोड या इंस्टॉल करने की आवश्यकता नहीं है। नि: शुल्क
टूल एसएएसएस टू सीएसएस कन्वर्टर क्या है?
यह एसएएसएस से सीएसएस कनवर्टर एसएएसएस डेटा और फाइलों को सीएसएस डेटा और फाइलों में बदल देता है। यह कनवर्टर इनपुट SASS और आउटपुट CSS को अनुकूलित करने की अनुमति देता है यह कस्टम कॉलम सीमांकक वर्णों और फ़ील्ड कोट वर्णों के साथ SASS फ़ाइलों को भी स्वीकार करता है। यह टिप्पणी पंक्तियों का समर्थन करता है और आप वैकल्पिक रूप से खाली पंक्तियों को अनदेखा कर सकते हैं। आप यह भी बदल सकते हैं कि आउटपुट CSS इंडेंटेशन में कितने रिक्त स्थान का उपयोग करना है।
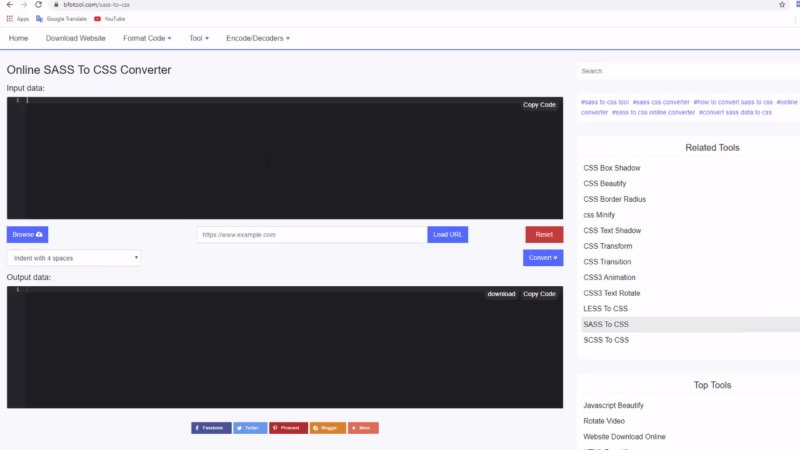
SASS को CSS में कैसे बदलें?
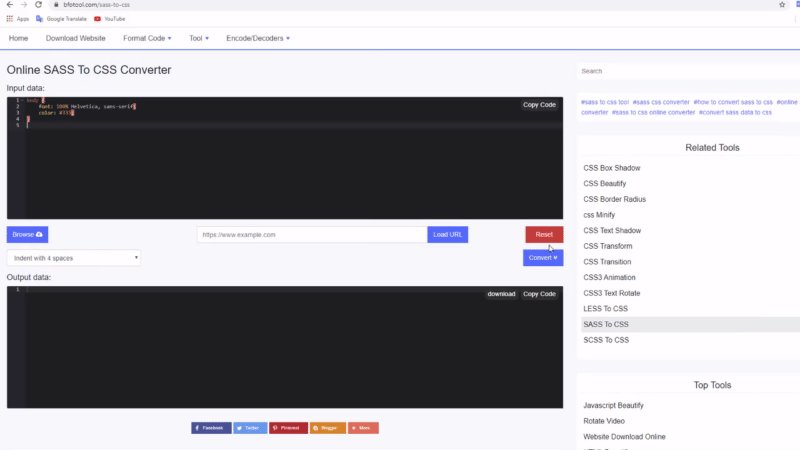
चरण 1: अपना इनपुट चुनें। डेटा दर्ज करें।
चरण 2: आउटपुट विकल्प (वैकल्पिक) आउटपुट विकल्प चुनें।
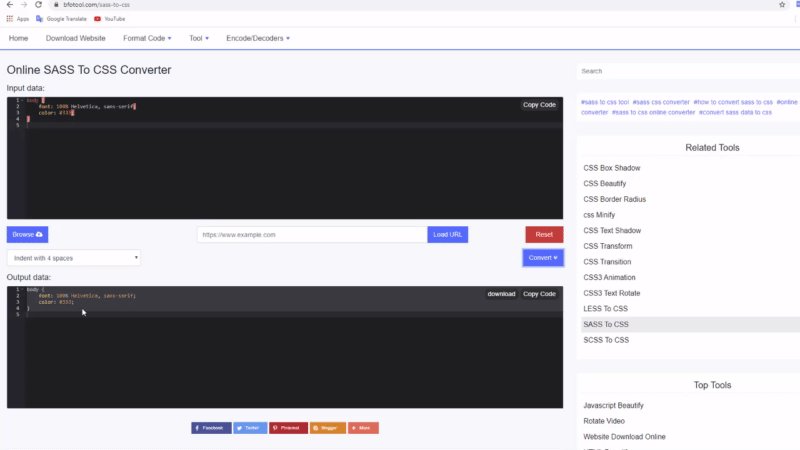
चरण 3: आउटपुट उत्पन्न करें।
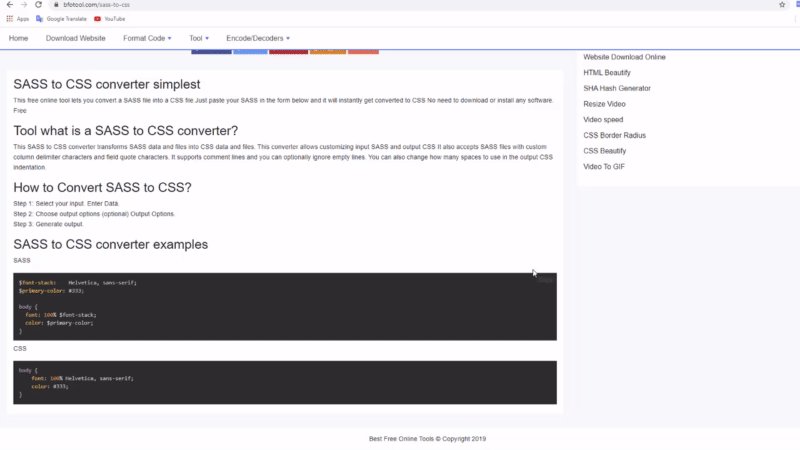
एसएएसएस से सीएसएस कनवर्टर उदाहरण
एस.ए.एस.एस.
.navigation ul
line-height: 20px
color: blue
a
color: redसीएसएस
.navigation ul {
line-height: 20px;
color: blue;
}
.navigation ul a {
color: red;
}