SASS देखि CSS रूपान्तर सरलतम
यो नि: शुल्क अनलाइन उपकरणले तपाईंलाई SASS फाइललाई CSS फाइलमा रूपान्तरण गर्न दिन्छ। तलको फारममा आफ्नो SASS टाँस्नुहोस् र यो तुरुन्तै CSS मा रूपान्तरण हुनेछ कुनै सफ्टवेयर डाउनलोड वा स्थापना गर्न आवश्यक पर्दैन। नि:शुल्क
उपकरण SASS to CSS कनवर्टर के हो?
यो SASS to CSS कनवर्टरले SASS डाटा र फाइलहरूलाई CSS डाटा र फाइलहरूमा रूपान्तरण गर्छ। यो कन्भर्टरले इनपुट SASS र आउटपुट CSS लाई अनुकूलन गर्न अनुमति दिन्छ यसले अनुकूलन स्तम्भ डेलिमिटर क्यारेक्टरहरू र फिल्ड उद्धरण क्यारेक्टरहरूसँग SASS फाइलहरू पनि स्वीकार गर्दछ। यसले टिप्पणी रेखाहरूलाई समर्थन गर्दछ र तपाईं वैकल्पिक रूपमा खाली रेखाहरूलाई बेवास्ता गर्न सक्नुहुन्छ। तपाईले आउटपुट CSS इन्डेन्टेसनमा प्रयोग गर्ने कति स्पेसहरू पनि परिवर्तन गर्न सक्नुहुन्छ।
SASS लाई CSS मा कसरी रूपान्तरण गर्ने?
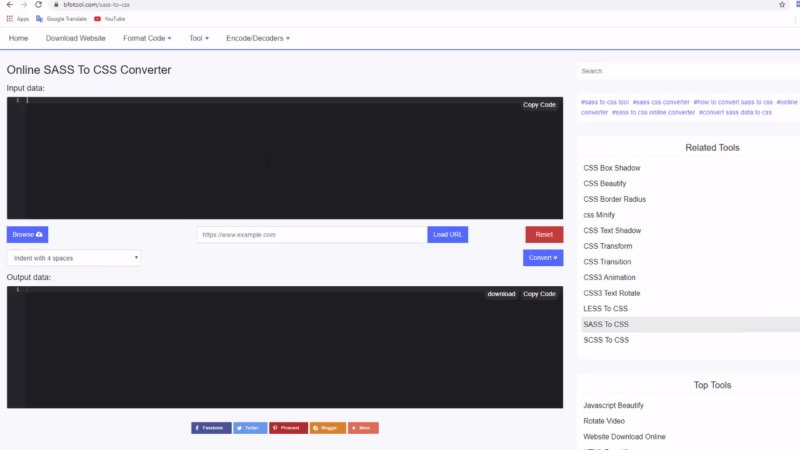
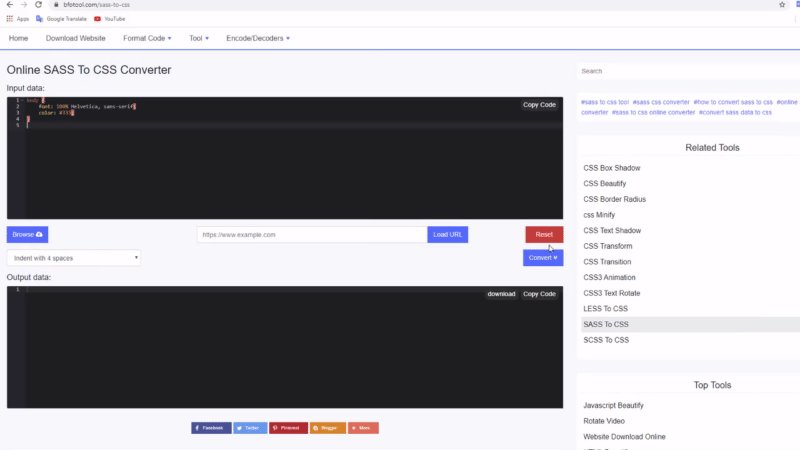
चरण 1: आफ्नो इनपुट चयन गर्नुहोस्। डाटा प्रविष्ट गर्नुहोस्।
चरण 2: आउटपुट विकल्पहरू छनौट गर्नुहोस् (वैकल्पिक) आउटपुट विकल्पहरू।
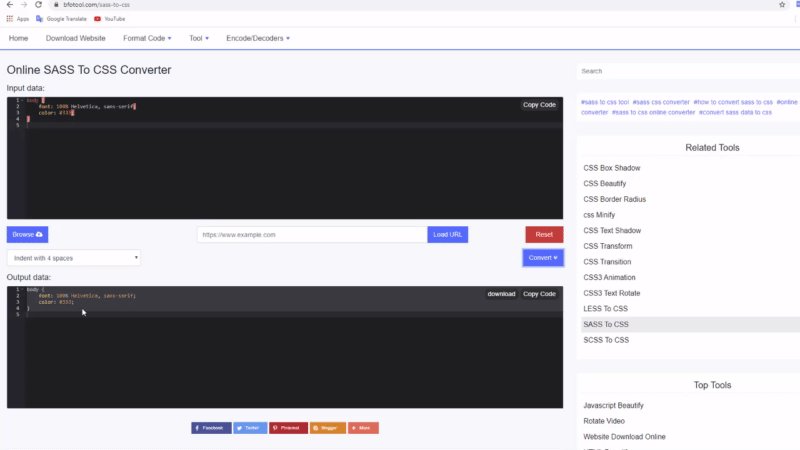
चरण 3: आउटपुट उत्पन्न गर्नुहोस्।
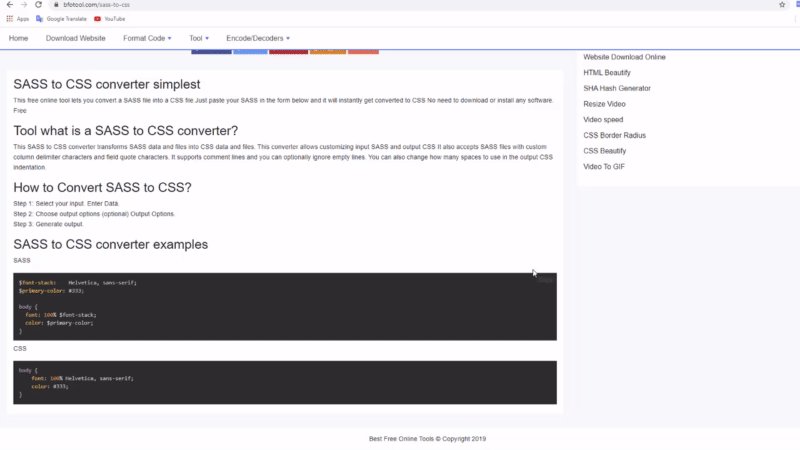
SASS देखि CSS रूपान्तरण उदाहरणहरू
SASS
.navigation ul
line-height: 20px
color: blue
a
color: redCSS
.navigation ul {
line-height: 20px;
color: blue;
}
.navigation ul a {
color: red;
}