最も単純なSASSからCSSへのコンバーター
この無料のオンラインツールを使用すると、SASSファイルをCSSファイルに変換できます。SASSを以下のフォームに貼り付けるだけで、すぐにCSSに変換されます。ソフトウェアをダウンロードまたはインストールする必要はありません。無料
ツールSASSからCSSへのコンバーターとは何ですか?
このSASSからCSSへのコンバーターは、SASSデータとファイルをCSSデータとファイルに変換します。このコンバーターを使用すると、入力SASSと出力CSSをカスタマイズできます。また、カスタムの列区切り文字とフィールド引用符を含むSASSファイルも受け入れます。コメント行をサポートし、オプションで空の行を無視できます。出力CSSインデントで使用するスペースの数を変更することもできます。
SASSをCSSに変換する方法は?
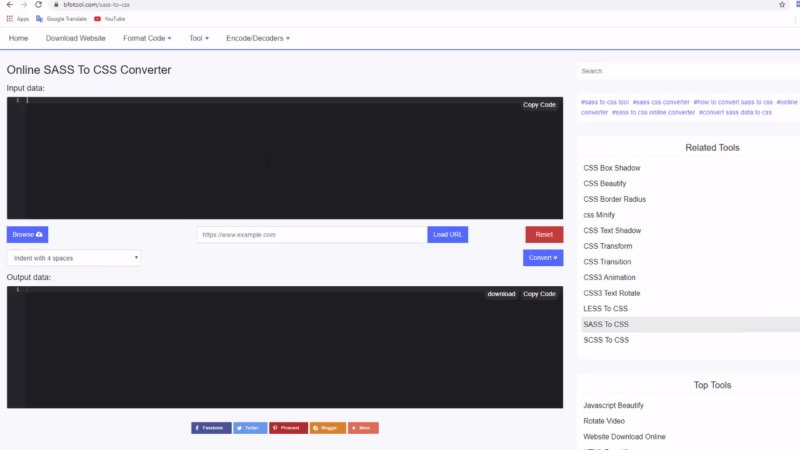
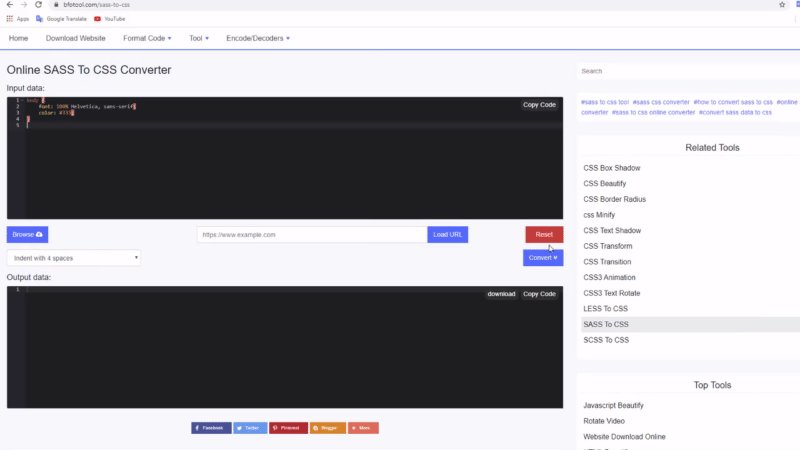
ステップ1:入力を選択します。データを入力します。
ステップ2:出力オプションを選択します(オプション)出力オプション。
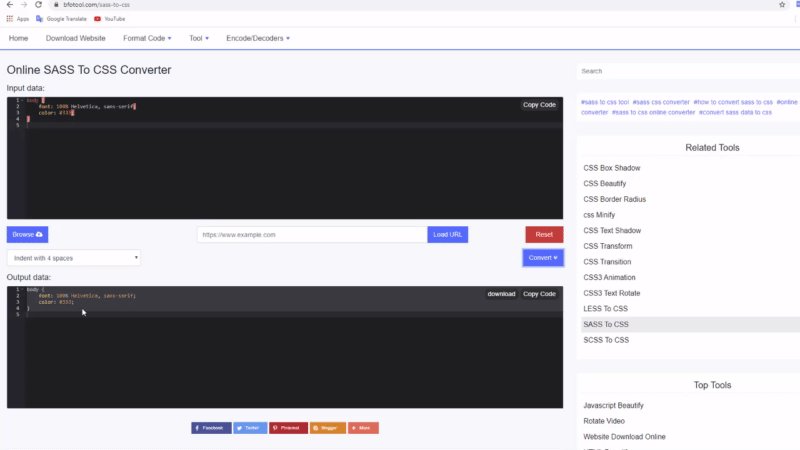
ステップ3:出力を生成します。
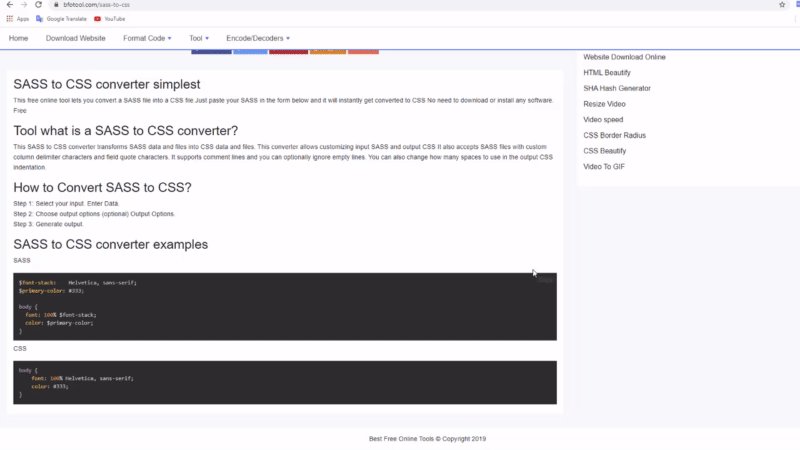
SASSからCSSへのコンバーターの例
SASS
.navigation ul
line-height: 20px
color: blue
a
color: redCSS
.navigation ul {
line-height: 20px;
color: blue;
}
.navigation ul a {
color: red;
}