SASS naar CSS-converter het eenvoudigst
Met deze gratis online tool kun je een SASS-bestand converteren naar een CSS-bestand. Plak je SASS in het onderstaande formulier en het wordt onmiddellijk geconverteerd naar CSS. Je hoeft geen software te downloaden of te installeren. Vrij
Tool wat is een SASS naar CSS-converter?
Deze SASS naar CSS-converter zet SASS-gegevens en -bestanden om in CSS-gegevens en -bestanden. Deze converter maakt het mogelijk om invoer-SASS en uitvoer-CSS aan te passen. Het accepteert ook SASS-bestanden met aangepaste kolomscheidingstekens en veldaanhalingstekens. Het ondersteunt commentaarregels en u kunt optioneel lege regels negeren. U kunt ook wijzigen hoeveel spaties u wilt gebruiken in de uitvoer-CSS-inspringing.
Hoe SASS naar CSS te converteren?
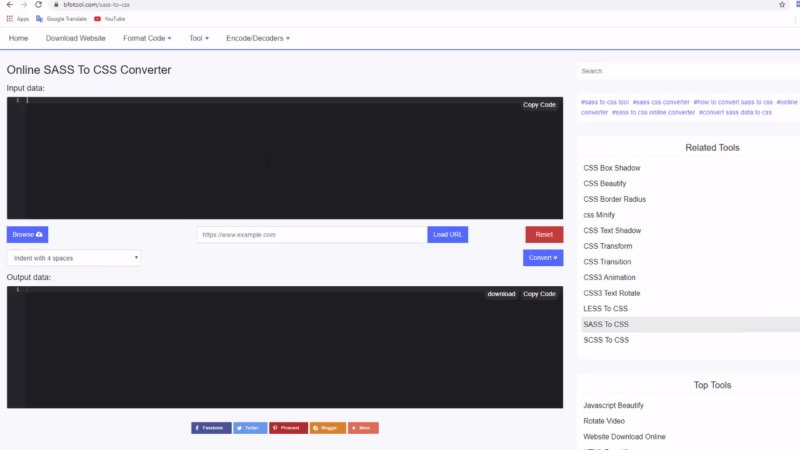
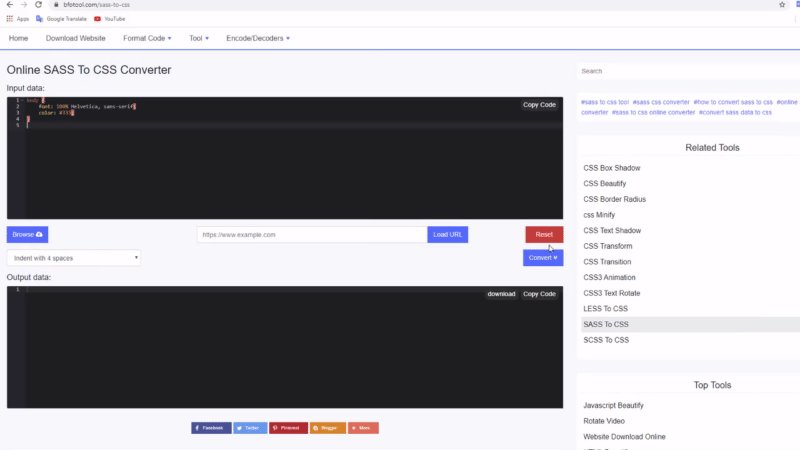
Stap 1: Selecteer uw invoer. Gegevens invoeren.
Stap 2: Kies uitvoeropties (optioneel) Uitvoeropties.
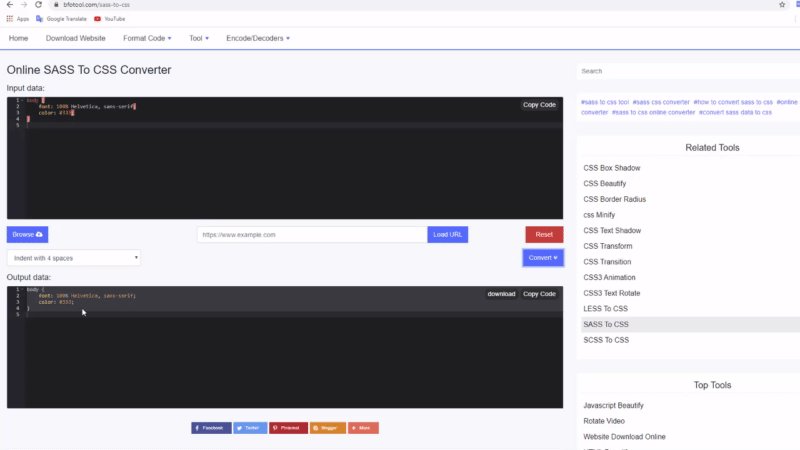
Stap 3: Genereer output.
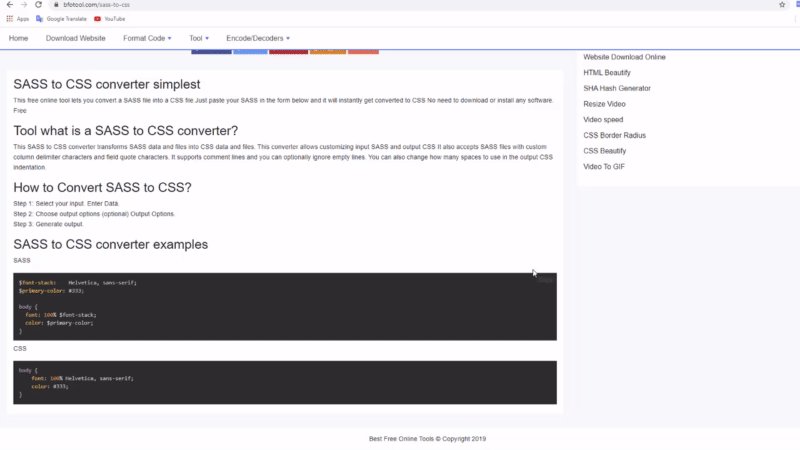
Voorbeelden van SASS naar CSS-converter
SASS
.navigation ul
line-height: 20px
color: blue
a
color: redCSS
.navigation ul {
line-height: 20px;
color: blue;
}
.navigation ul a {
color: red;
}