SASS į CSS konverteris paprasčiausias
Šis nemokamas internetinis įrankis leidžia konvertuoti SASS failą į CSS failą. Tiesiog įklijuokite savo SASS į toliau pateiktą formą ir jis akimirksniu bus konvertuotas į CSS. Nereikia atsisiųsti ar įdiegti jokios programinės įrangos. Laisvas
Įrankis, kas yra SASS į CSS konverteris?
Šis SASS į CSS konverteris paverčia SASS duomenis ir failus į CSS duomenis ir failus. Šis keitiklis leidžia tinkinti įvesties SASS ir išvesties CSS. Jis taip pat priima SASS failus su pasirinktiniais stulpelių skyriklio simboliais ir lauko kabučių simboliais. Jis palaiko komentarų eilutes ir galite nepaisyti tuščių eilučių. Taip pat galite pakeisti, kiek tarpų naudoti išvesties CSS įtraukoje.
Kaip konvertuoti SASS į CSS?
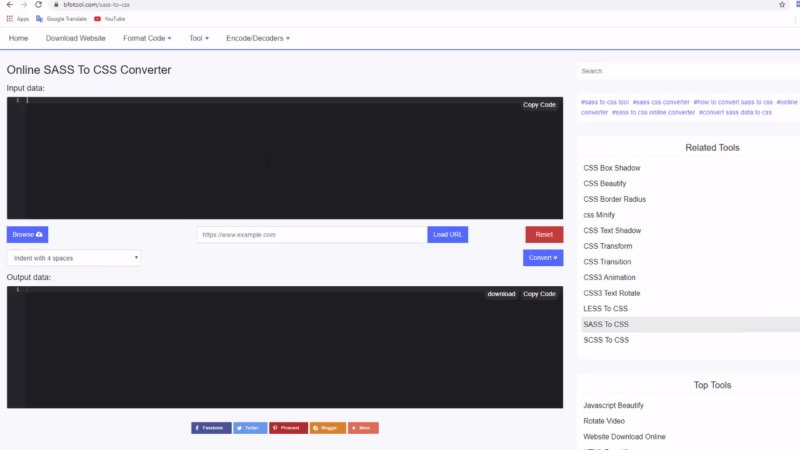
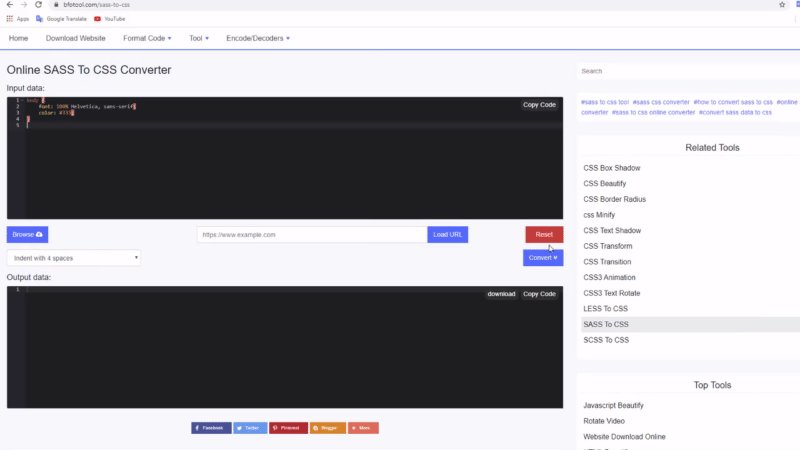
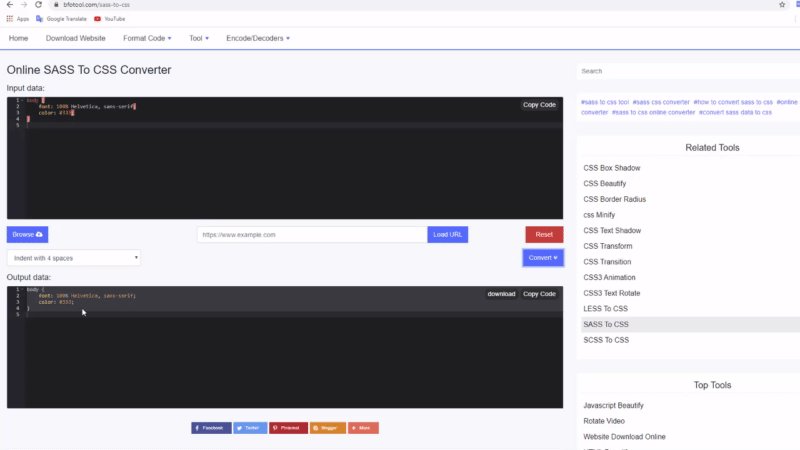
1 veiksmas: pasirinkite įvestį. Įveskite duomenis.
2 veiksmas: pasirinkite išvesties parinktis (pasirenkama) Išvesties parinktis.
3 veiksmas: generuokite išvestį.
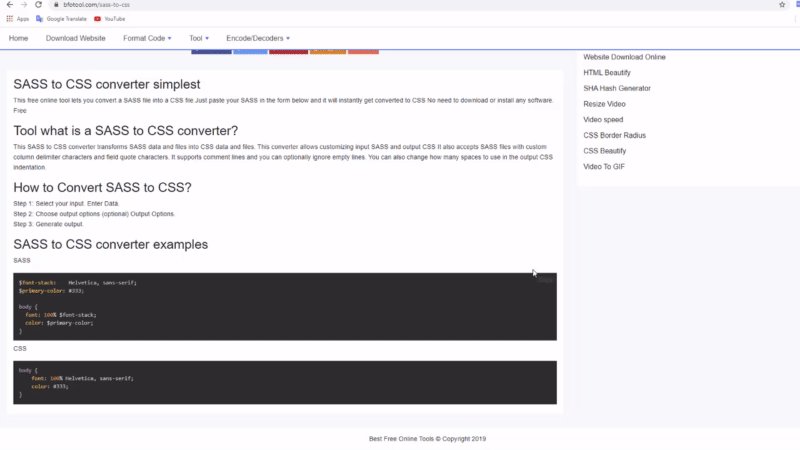
SASS į CSS konvertavimo pavyzdžiai
SASS
.navigation ul
line-height: 20px
color: blue
a
color: redCSS
.navigation ul {
line-height: 20px;
color: blue;
}
.navigation ul a {
color: red;
}