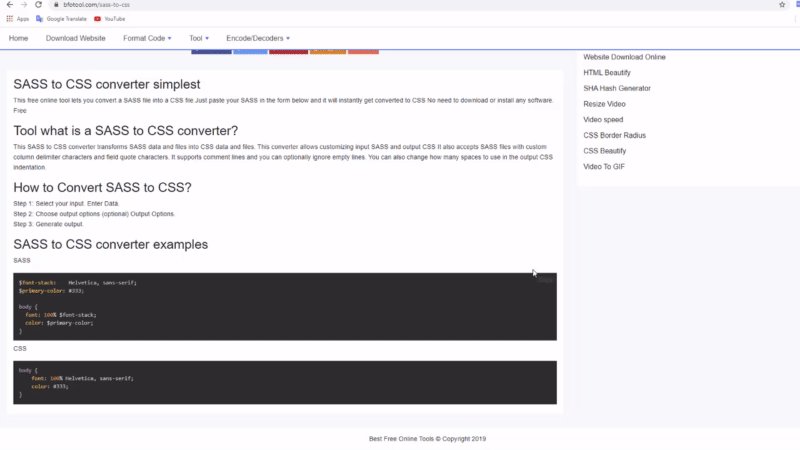
SASS ते CSS कनवर्टर सर्वात सोपा
हे मोफत ऑनलाइन टूल तुम्हाला SASS फाइलला CSS फाईलमध्ये रूपांतरित करू देते. खाली दिलेल्या फॉर्ममध्ये फक्त तुमची SASS पेस्ट करा आणि ते त्वरित CSS मध्ये रूपांतरित होईल, कोणतेही सॉफ्टवेअर डाउनलोड किंवा स्थापित करण्याची आवश्यकता नाही. फुकट
टूल SASS ते CSS कन्व्हर्टर म्हणजे काय?
हे SASS ते CSS कनवर्टर SASS डेटा आणि फाइल्सचे CSS डेटा आणि फाइल्समध्ये रूपांतर करते. हे कनवर्टर सानुकूलित इनपुट SASS आणि आउटपुट CSS ला अनुमती देते हे सानुकूल स्तंभ परिसीमक वर्ण आणि फील्ड कोट वर्णांसह SASS फायली देखील स्वीकारते. हे टिप्पणी ओळींना समर्थन देते आणि आपण वैकल्पिकरित्या रिक्त ओळींकडे दुर्लक्ष करू शकता. तुम्ही आउटपुट CSS इंडेंटेशनमध्ये किती स्पेस वापरायच्या हे देखील बदलू शकता.
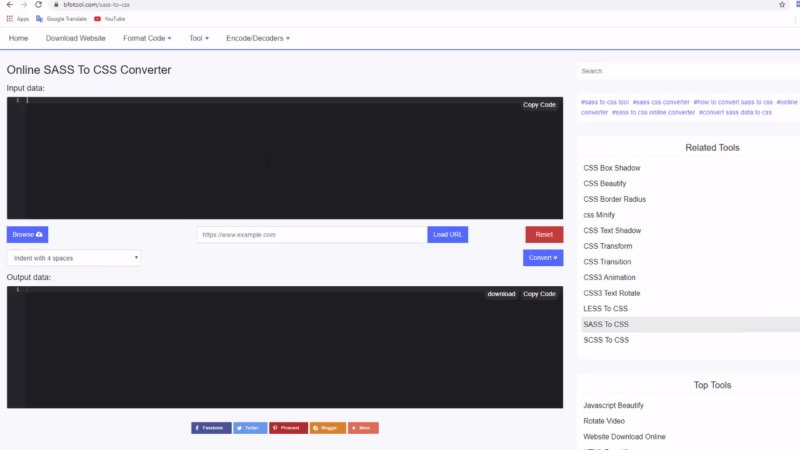
SASS चे CSS मध्ये रूपांतर कसे करायचे?
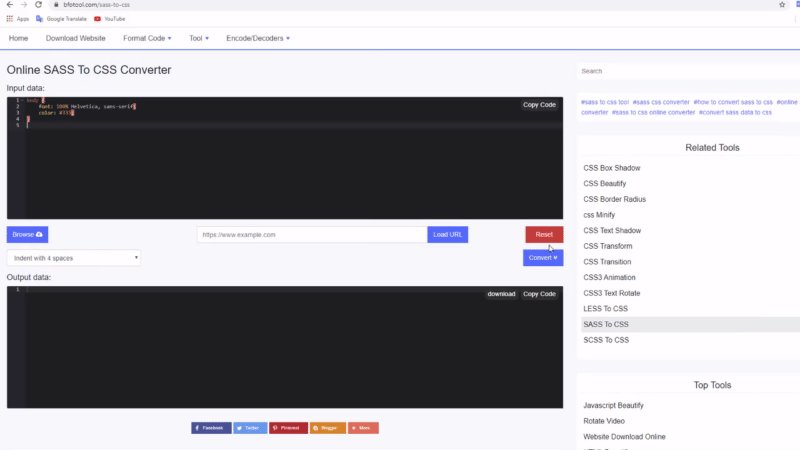
पायरी 1: तुमचे इनपुट निवडा. डेटा प्रविष्ट करा.
पायरी 2: आउटपुट पर्याय (पर्यायी) आउटपुट पर्याय निवडा.
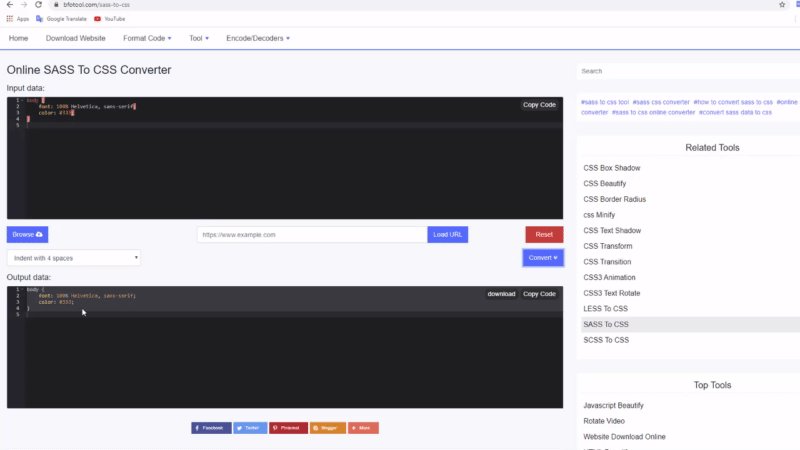
पायरी 3: आउटपुट व्युत्पन्न करा.
SASS ते CSS कनवर्टर उदाहरणे
SASS
.navigation ul
line-height: 20px
color: blue
a
color: redCSS
.navigation ul {
line-height: 20px;
color: blue;
}
.navigation ul a {
color: red;
}