SASS முதல் CSS மாற்றி எளிமையானது
இந்த இலவச ஆன்லைன் கருவியானது SASS கோப்பை CSS கோப்பாக மாற்ற உங்களை அனுமதிக்கிறது. கீழே உள்ள படிவத்தில் உங்கள் SASS ஐ ஒட்டவும், அது உடனடியாக CSS ஆக மாற்றப்படும், எந்த மென்பொருளையும் பதிவிறக்கம் செய்யவோ அல்லது நிறுவவோ தேவையில்லை. இலவசம்
கருவி SASS to CSS மாற்றி என்றால் என்ன?
இந்த SASS to CSS மாற்றி SASS தரவு மற்றும் கோப்புகளை CSS தரவு மற்றும் கோப்புகளாக மாற்றுகிறது. இந்த மாற்றி உள்ளீடு SASS மற்றும் வெளியீட்டு CSS ஐ தனிப்பயனாக்க அனுமதிக்கிறது. இது கருத்து வரிகளை ஆதரிக்கிறது மற்றும் நீங்கள் விருப்பமாக வெற்று வரிகளை புறக்கணிக்கலாம். வெளியீட்டு CSS உள்தள்ளலில் எத்தனை இடைவெளிகளைப் பயன்படுத்த வேண்டும் என்பதையும் நீங்கள் மாற்றலாம்.
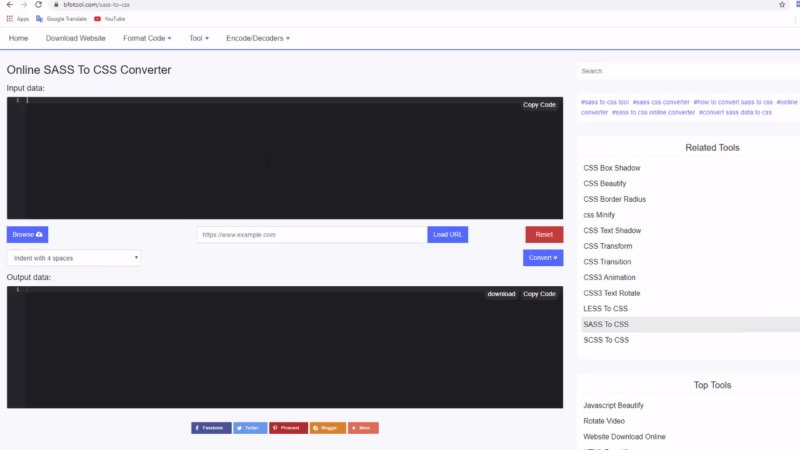
SASS ஐ CSS ஆக மாற்றுவது எப்படி?
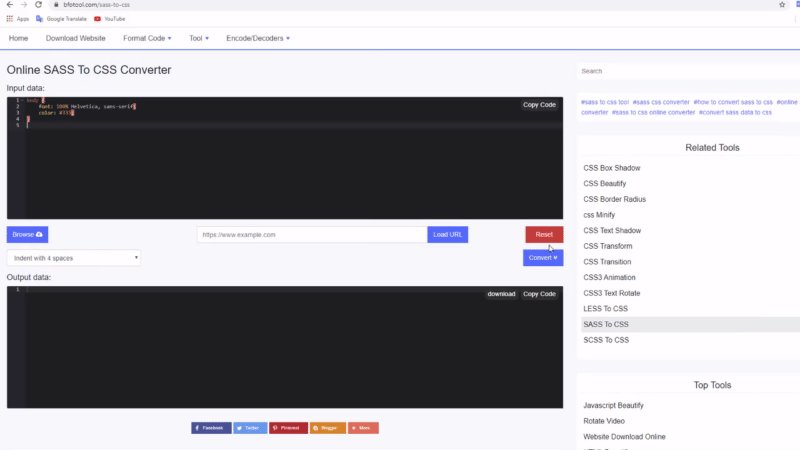
படி 1: உங்கள் உள்ளீட்டைத் தேர்ந்தெடுக்கவும். தரவை உள்ளிடவும்.
படி 2: வெளியீட்டு விருப்பங்களை தேர்வு செய்யவும் (விரும்பினால்) வெளியீடு விருப்பங்கள்.
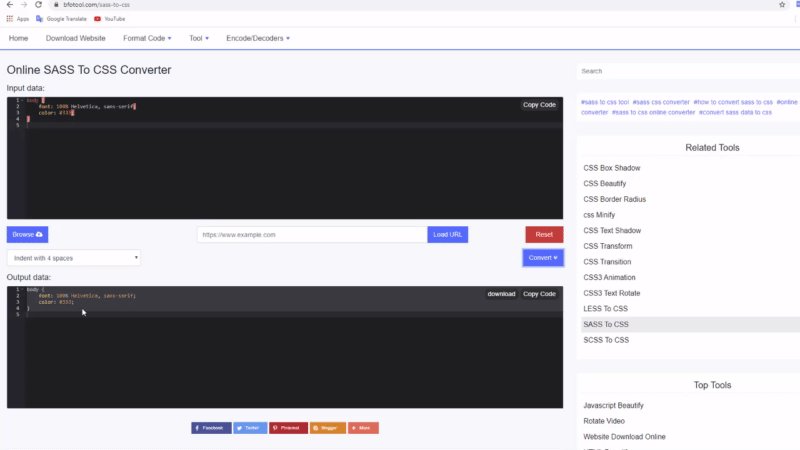
படி 3: வெளியீட்டை உருவாக்கவும்.
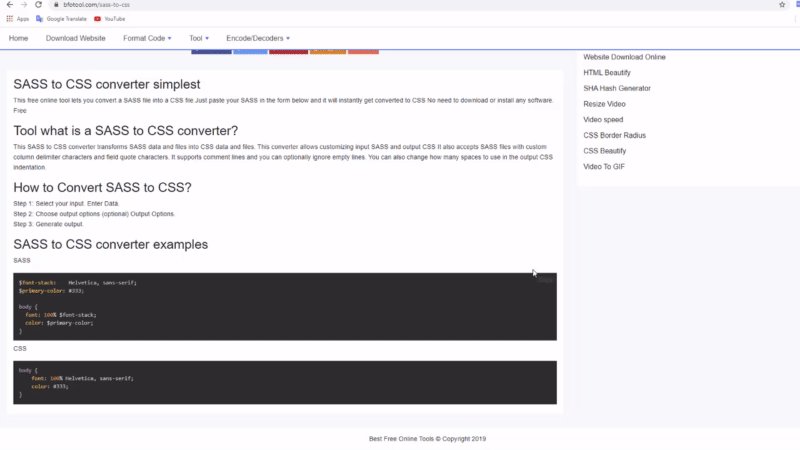
SASS முதல் CSS மாற்றி எடுத்துக்காட்டுகள்
SASS
.navigation ul
line-height: 20px
color: blue
a
color: redCSS
.navigation ul {
line-height: 20px;
color: blue;
}
.navigation ul a {
color: red;
}