SASS ਤੋਂ CSS ਕਨਵਰਟਰ ਸਭ ਤੋਂ ਸਰਲ
ਇਹ ਮੁਫਤ ਔਨਲਾਈਨ ਟੂਲ ਤੁਹਾਨੂੰ ਇੱਕ SASS ਫਾਈਲ ਨੂੰ ਇੱਕ CSS ਫਾਈਲ ਵਿੱਚ ਬਦਲਣ ਦਿੰਦਾ ਹੈ। ਬੱਸ ਹੇਠਾਂ ਦਿੱਤੇ ਫਾਰਮ ਵਿੱਚ ਆਪਣੀ SASS ਨੂੰ ਪੇਸਟ ਕਰੋ ਅਤੇ ਇਹ ਤੁਰੰਤ CSS ਵਿੱਚ ਬਦਲ ਜਾਵੇਗਾ, ਕਿਸੇ ਵੀ ਸੌਫਟਵੇਅਰ ਨੂੰ ਡਾਊਨਲੋਡ ਜਾਂ ਸਥਾਪਿਤ ਕਰਨ ਦੀ ਲੋੜ ਨਹੀਂ ਹੈ। ਮੁਫ਼ਤ
ਟੂਲ SASS ਤੋਂ CSS ਕਨਵਰਟਰ ਕੀ ਹੈ?
ਇਹ SASS ਤੋਂ CSS ਕਨਵਰਟਰ SASS ਡੇਟਾ ਅਤੇ ਫਾਈਲਾਂ ਨੂੰ CSS ਡੇਟਾ ਅਤੇ ਫਾਈਲਾਂ ਵਿੱਚ ਬਦਲਦਾ ਹੈ। ਇਹ ਕਨਵਰਟਰ ਇਨਪੁਟ SASS ਅਤੇ ਆਉਟਪੁੱਟ CSS ਨੂੰ ਅਨੁਕੂਲਿਤ ਕਰਨ ਦੀ ਆਗਿਆ ਦਿੰਦਾ ਹੈ ਇਹ ਕਸਟਮ ਕਾਲਮ ਡੀਲੀਮੀਟਰ ਅੱਖਰਾਂ ਅਤੇ ਫੀਲਡ ਕੋਟ ਅੱਖਰਾਂ ਨਾਲ SASS ਫਾਈਲਾਂ ਨੂੰ ਵੀ ਸਵੀਕਾਰ ਕਰਦਾ ਹੈ। ਇਹ ਟਿੱਪਣੀ ਲਾਈਨਾਂ ਦਾ ਸਮਰਥਨ ਕਰਦਾ ਹੈ ਅਤੇ ਤੁਸੀਂ ਵਿਕਲਪਿਕ ਤੌਰ 'ਤੇ ਖਾਲੀ ਲਾਈਨਾਂ ਨੂੰ ਨਜ਼ਰਅੰਦਾਜ਼ ਕਰ ਸਕਦੇ ਹੋ। ਤੁਸੀਂ ਇਹ ਵੀ ਬਦਲ ਸਕਦੇ ਹੋ ਕਿ ਆਉਟਪੁੱਟ CSS ਇੰਡੈਂਟੇਸ਼ਨ ਵਿੱਚ ਕਿੰਨੀਆਂ ਸਪੇਸ ਵਰਤਣੀਆਂ ਹਨ।
SASS ਨੂੰ CSS ਵਿੱਚ ਕਿਵੇਂ ਬਦਲਿਆ ਜਾਵੇ?
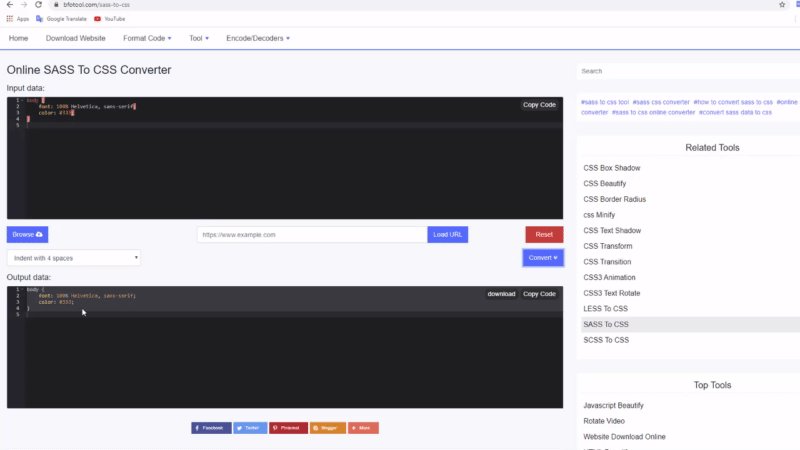
ਕਦਮ 1: ਆਪਣਾ ਇਨਪੁਟ ਚੁਣੋ। ਡਾਟਾ ਦਰਜ ਕਰੋ।
ਕਦਮ 2: ਆਉਟਪੁੱਟ ਵਿਕਲਪ (ਵਿਕਲਪਿਕ) ਆਉਟਪੁੱਟ ਵਿਕਲਪ ਚੁਣੋ।
ਕਦਮ 3: ਆਉਟਪੁੱਟ ਤਿਆਰ ਕਰੋ।
SASS ਤੋਂ CSS ਕਨਵਰਟਰ ਉਦਾਹਰਨਾਂ
SASS
.navigation ul
line-height: 20px
color: blue
a
color: redCSS
.navigation ul {
line-height: 20px;
color: blue;
}
.navigation ul a {
color: red;
}