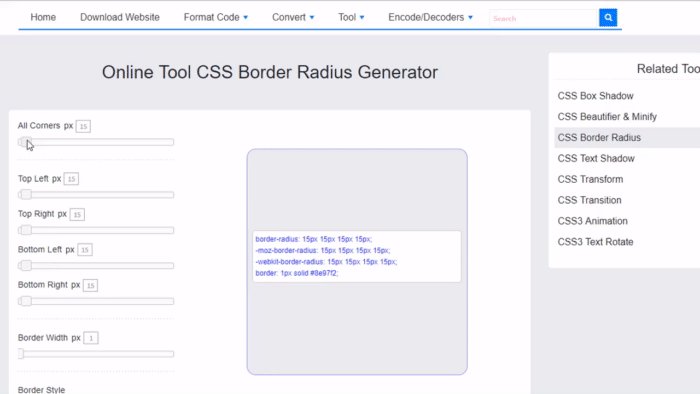
CSS generátor poloměru okraje pro líné lidi.
S tímto online stylerem snadno generujte CSS poloměru ohraničení. Zadejte požadovanou křivku pro každý roh a okamžitě získejte kód.
Všechny poloměry jsou stejné, když je zaškrtnuto políčko Všechny stejné. Vlastnost uniformy lze nastavit v posuvníku vlevo nahoře. Zaškrtávací políčko se automaticky deaktivuje, když upravíte kterýkoli ze tří dalších vstupů. V tomto případě bude vlastnost border-radius složena ze čtyř proměnných, nikoli pouze z jedné. Pomocí tlačítka Click to copy uchopte aktuální kód do schránky nebo vyberte požadované řádky jeden po druhém.
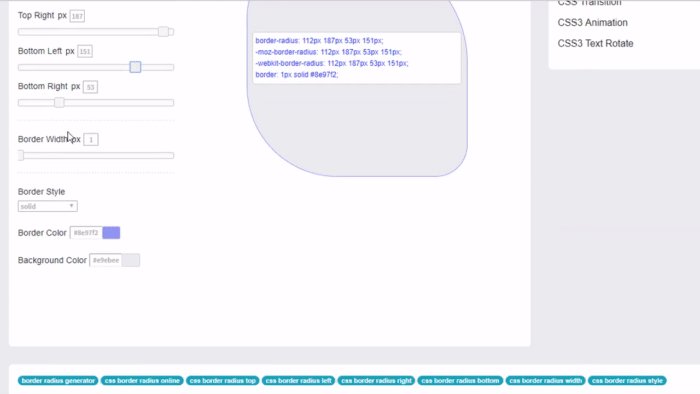
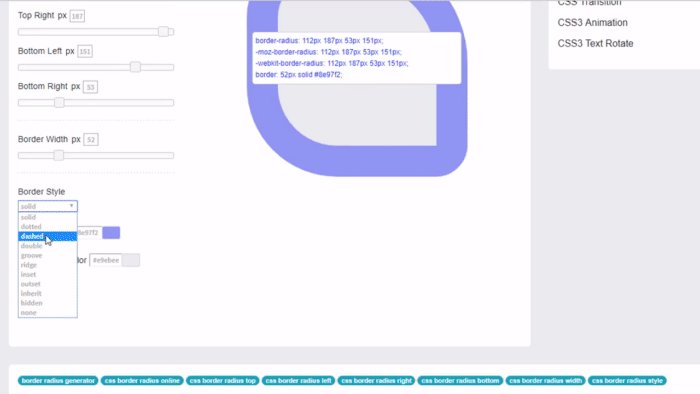
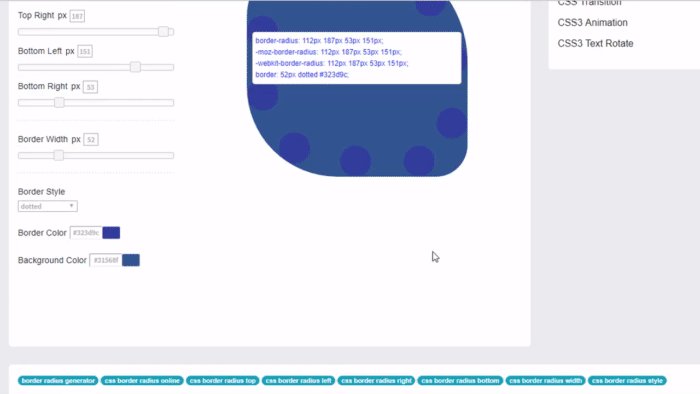
Tento generátor umožňuje nastavit další vlastnosti ohraničení CSS, jako je tloušťka čáry. Přepněte na jiný styl, pokud jste unaveni z nudné plné čáry, protože existuje devět dalších možností.