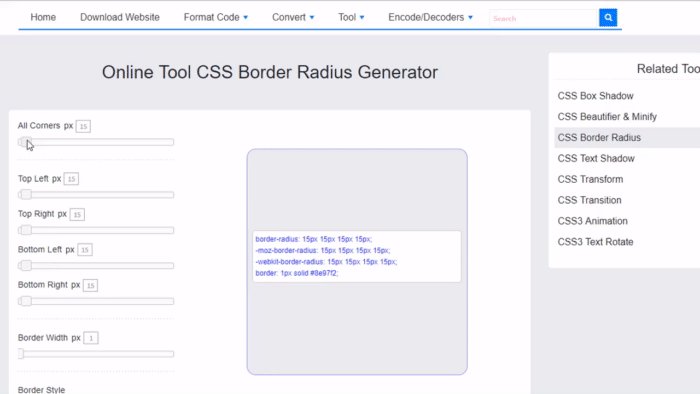
怠惰な人々のためのCSS境界半径ジェネレータ。
このオンラインスタイラーを使用して、境界半径CSSを簡単に生成します。各コーナーに必要な曲線を入力して、コードをすぐに取得します。
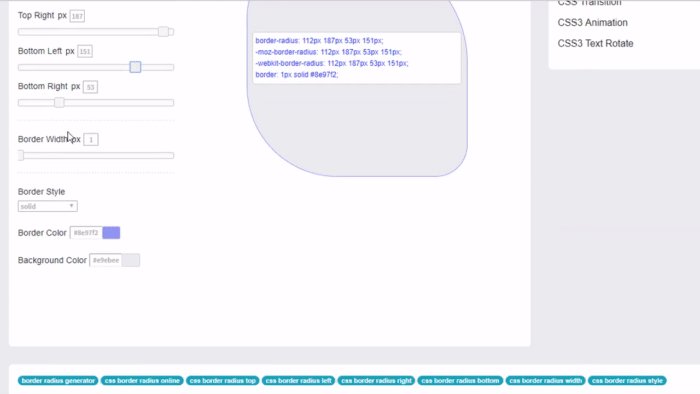
[すべて同じ]チェックボックスがオンになっている場合、すべての半径は同じです。ユニフォームプロパティは、左上のスライダーで設定できます。他の3つの入力のいずれかを編集すると、チェックボックスは自動的に無効になります。この場合、border-radiusプロパティは、1つだけでなく、4つの変数で構成されます。[クリックしてコピー]ボタンを使用して、現在のコードをクリップボードに取得するか、目的の行を1つずつ選択します。
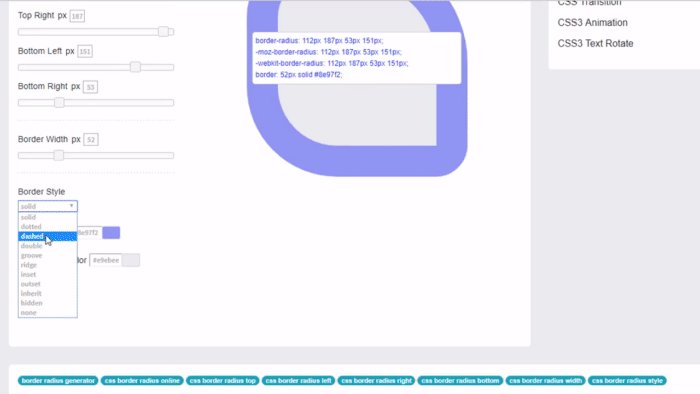
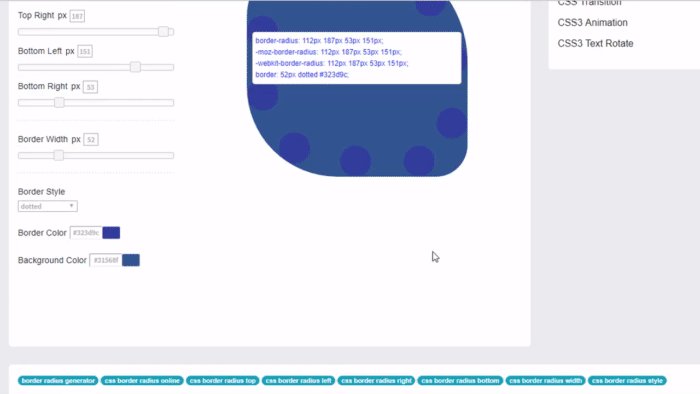
このジェネレーターを使用すると、線の太さなど、他の境界CSSプロパティを設定できます。他に9つのオプションがあるため、鈍い実線にうんざりしている場合は、別のスタイルに切り替えてください。