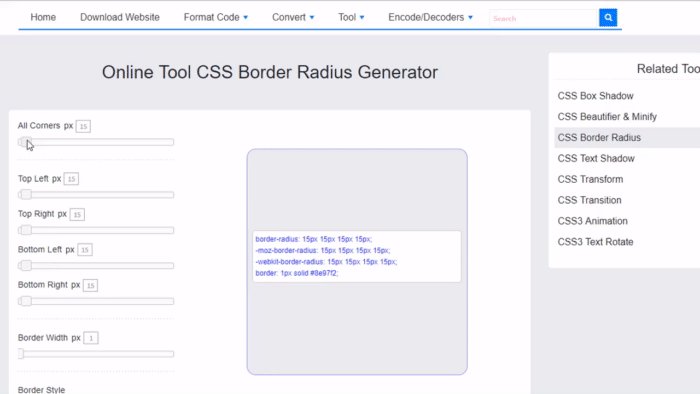
Generator radius perbatasan CSS untuk orang malas.
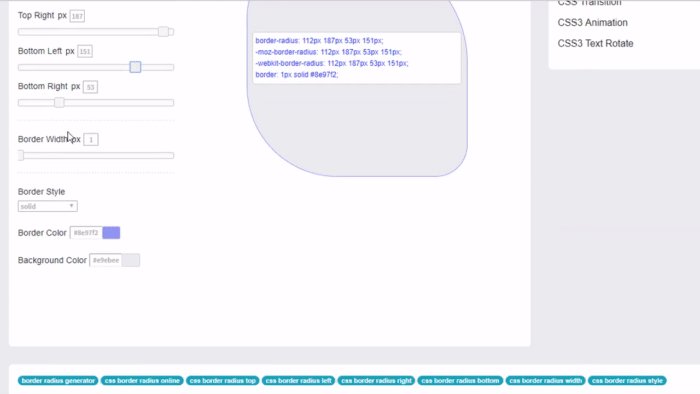
Hasilkan CSS radius perbatasan dengan mudah dengan styler online ini. Masukkan kurva yang diinginkan untuk setiap sudut dan dapatkan kode secara instan.
Semua radius sama ketika kotak centang Semua sama dicentang. Properti seragam dapat diatur di penggeser kiri atas. Kotak centang akan dinonaktifkan secara otomatis saat Anda mengedit salah satu dari tiga input lainnya. Dalam hal ini properti border-radius akan terdiri dari empat variabel, bukan hanya satu. Gunakan tombol Klik untuk menyalin untuk mengambil kode saat ini ke clipboard atau pilih baris yang diinginkan satu per satu.
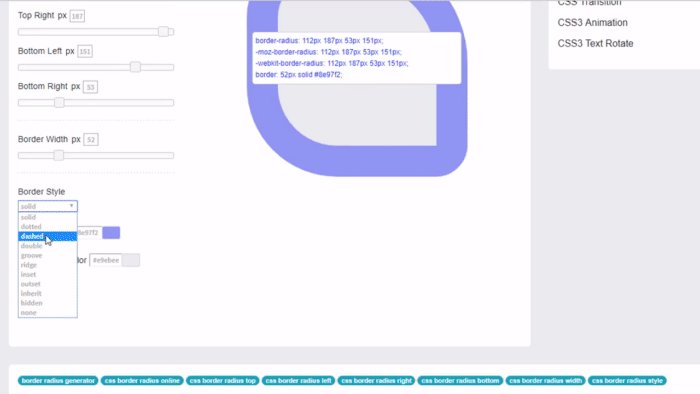
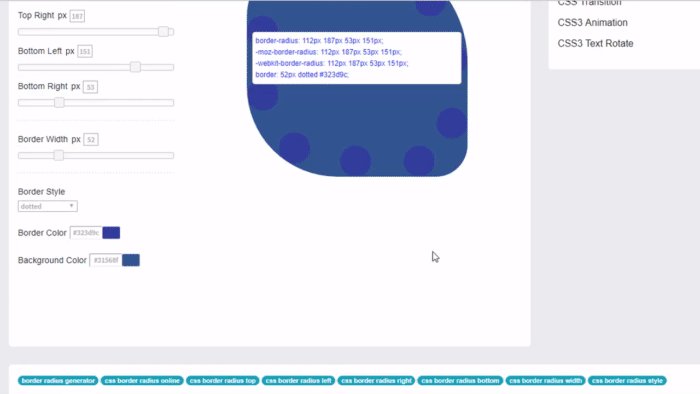
Generator ini memungkinkan Anda untuk mengatur properti CSS perbatasan lainnya, seperti ketebalan garis. Beralih ke gaya lain jika Anda bosan dengan garis padat yang membosankan karena ada sembilan opsi lain.