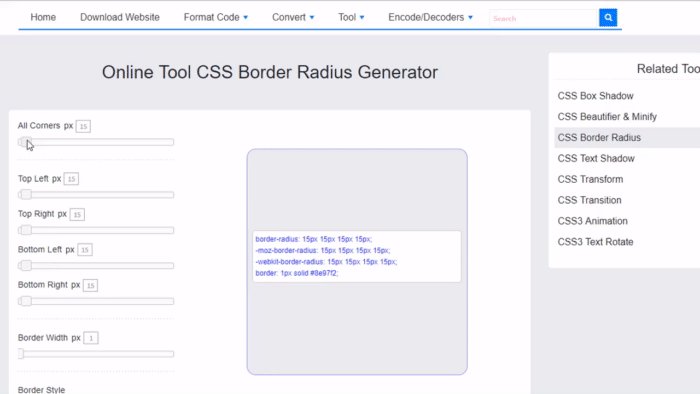
CSS-rajan sädegeneraattori laiskoille ihmisille.
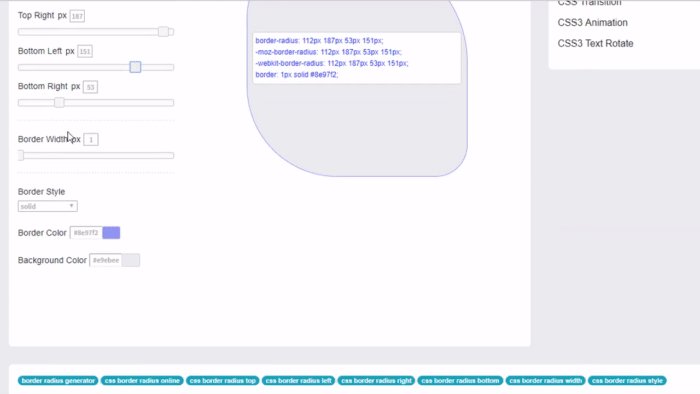
Luo reunasäteen CSS helposti tällä online-muotoilulaitteella. Syötä haluamasi käyrä kullekin kulmille ja saat koodin välittömästi.
Kaikki säteet ovat samat, kun Kaikki samat -valintaruutu on valittuna. Yhtenäinen ominaisuus voidaan asettaa vasemmassa yläkulmassa olevasta liukusäätimestä. Valintaruutu poistetaan automaattisesti käytöstä, kun muokkaat mitä tahansa kolmesta muusta syötteestä. Tässä tapauksessa border-radius-ominaisuus koostuu neljästä muuttujasta, ei vain yhdestä. Käytä Click to copy -painiketta nappataksesi nykyisen koodin leikepöydälle tai valitse haluamasi rivit yksitellen.
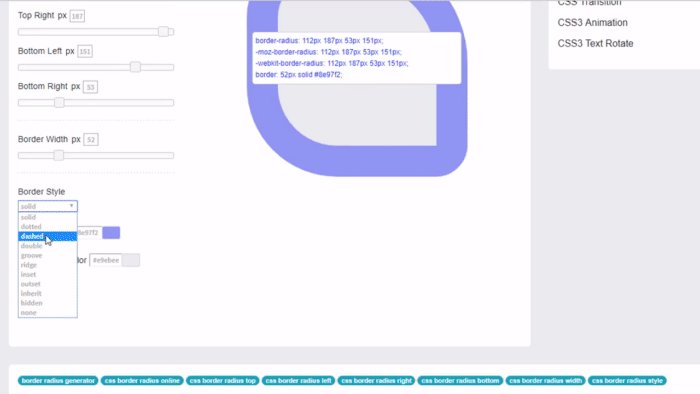
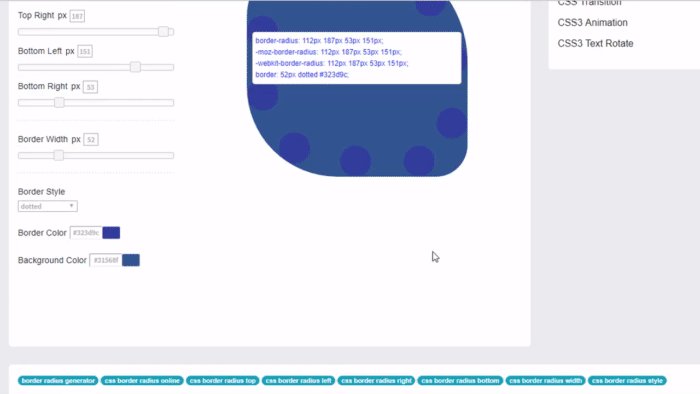
Tämän generaattorin avulla voit määrittää muita reuna-CSS-ominaisuuksia, kuten viivan paksuutta. Vaihda toiseen tyyliin, jos olet kyllästynyt tylsään yhtenäiseen viivaan, koska vaihtoehtoja on yhdeksän.