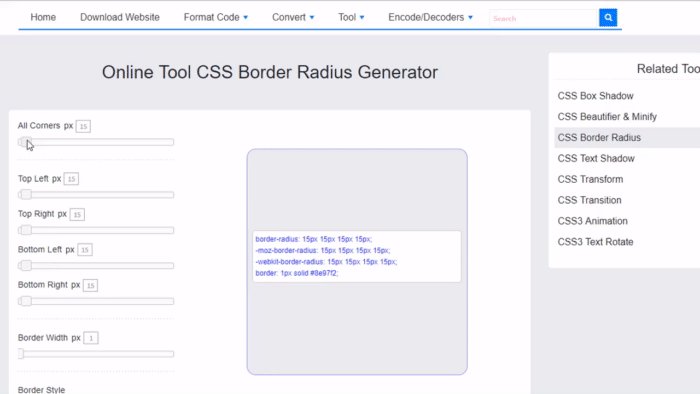
Generator promieni granicznych CSS dla leniwych.
Łatwo generuj CSS z promieniem obramowania za pomocą tego internetowego stylera. Wprowadź żądaną krzywą dla każdego rogu i natychmiast uzyskaj kod.
Wszystkie promienie są takie same, gdy zaznaczone jest pole wyboru Wszystkie takie same. Właściwość uniform można ustawić w lewym górnym suwaku. Pole wyboru zostanie automatycznie dezaktywowane, gdy zmodyfikujesz dowolne z trzech pozostałych danych wejściowych. W tym przypadku właściwość border-radius będzie składać się z czterech zmiennych, a nie tylko z jednej. Użyj przycisku Kliknij, aby skopiować, aby pobrać bieżący kod do schowka lub wybrać żądane wiersze jeden po drugim.
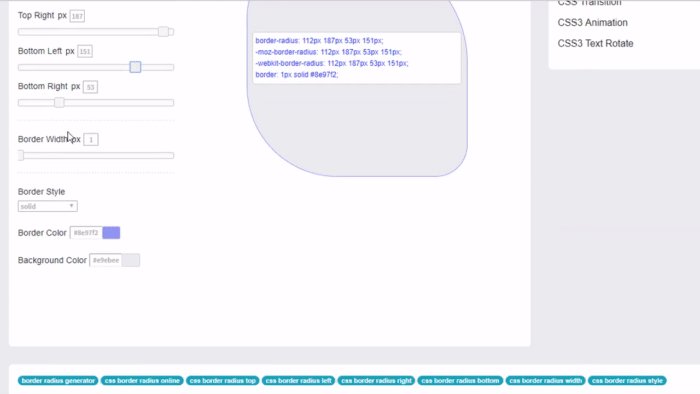
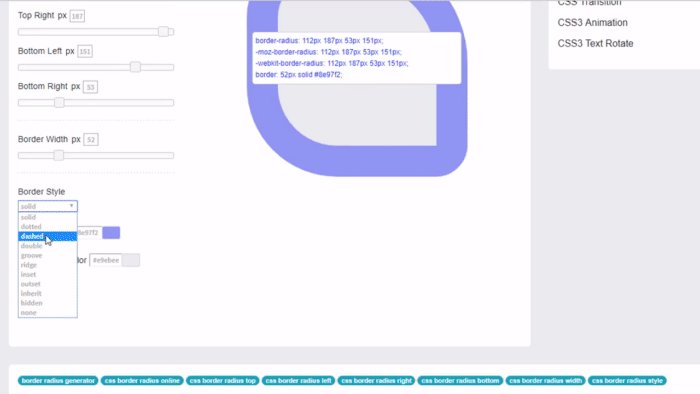
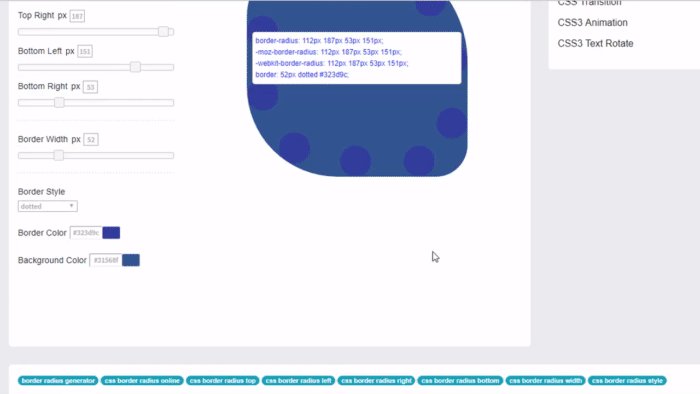
Ten generator umożliwia ustawienie innych właściwości CSS obramowania, takich jak grubość linii. Przełącz się na inny styl, jeśli masz dość nudnej, ciągłej linii, ponieważ istnieje dziewięć innych opcji.