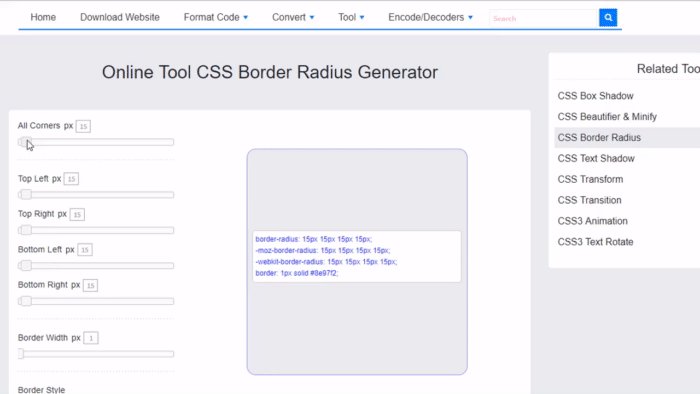
Générateur de rayon de bordure CSS pour les paresseux.
Générez facilement des CSS de rayon de bordure avec ce styler en ligne. Entrez la courbe souhaitée pour chaque coin et obtenez le code instantanément.
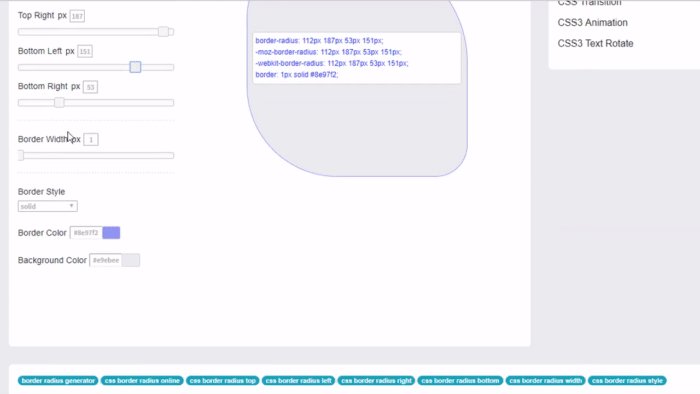
Tous les rayons sont identiques lorsque la case Tous les mêmes est cochée. La propriété uniform peut être définie dans le curseur en haut à gauche. La case à cocher sera automatiquement désactivée lorsque vous modifierez l'une des trois autres entrées. Dans ce cas, la propriété border-radius sera composée de quatre variables, pas une seule. Utilisez le bouton Cliquer pour copier pour récupérer le code actuel dans le presse-papiers ou sélectionnez les lignes souhaitées une par une.
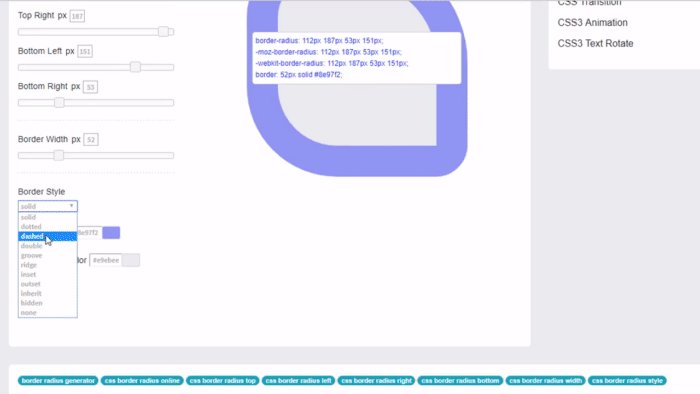
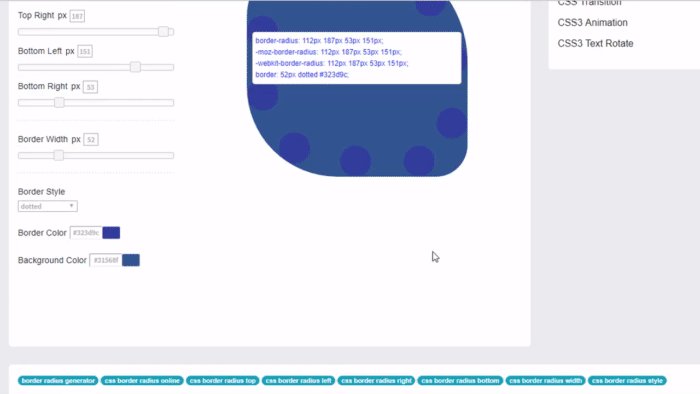
Ce générateur vous permet de configurer d'autres propriétés CSS de bordure, telles que l'épaisseur de la ligne. Passez à un autre style si vous en avez assez de la ligne continue terne, car il existe neuf autres options.