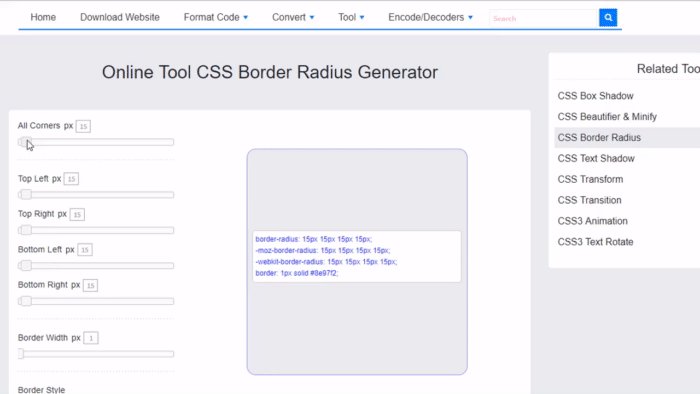
CSS-Randradius-Generator für faule Leute.
Generieren Sie mit diesem Online-Styler ganz einfach Randradius-CSS. Geben Sie die gewünschte Kurve für jede Ecke ein und erhalten Sie sofort den Code.
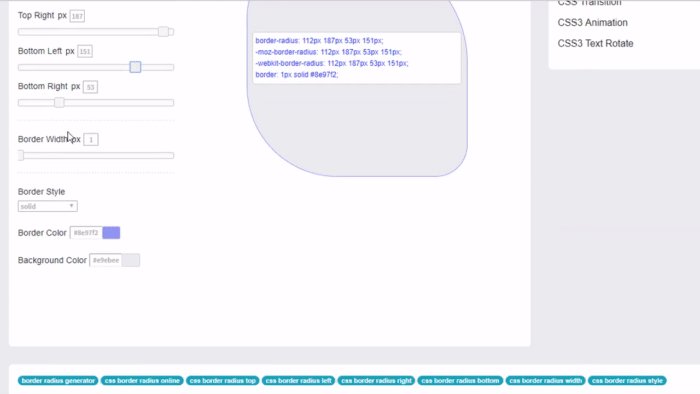
Alle Radien sind gleich, wenn das Kontrollkästchen Alle gleich aktiviert ist. Die Uniform-Eigenschaft kann im oberen linken Schieberegler eingestellt werden. Das Kontrollkästchen wird automatisch deaktiviert, wenn Sie einen der drei anderen Eingänge bearbeiten. In diesem Fall besteht die Eigenschaft border-radius aus vier Variablen, nicht nur einer. Verwenden Sie die Schaltfläche Zum Kopieren klicken, um den aktuellen Code in die Zwischenablage zu kopieren oder die gewünschten Zeilen einzeln auszuwählen.
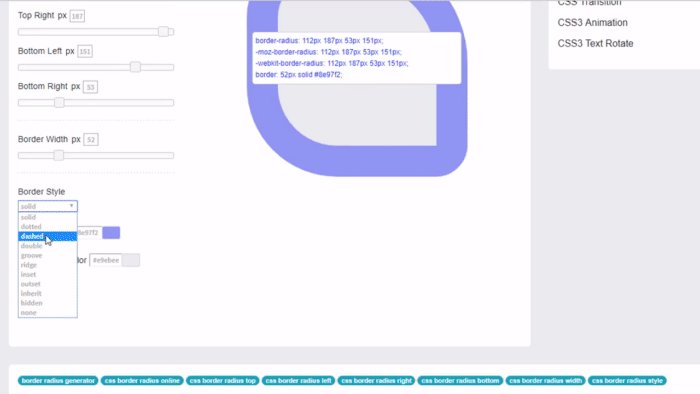
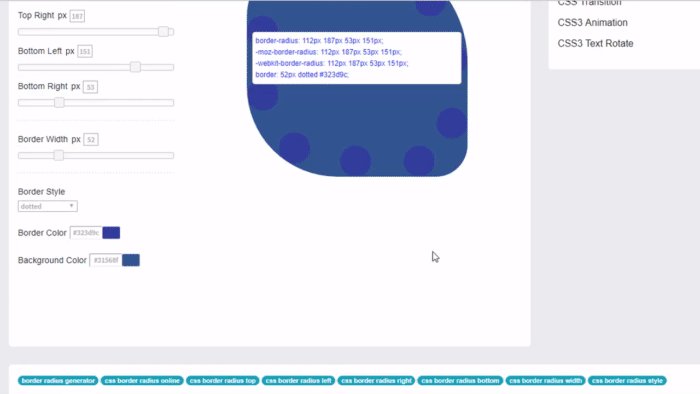
Mit diesem Generator können Sie andere CSS-Eigenschaften für den Rahmen einrichten, z. B. die Dicke der Linie. Wechseln Sie zu einem anderen Stil, wenn Sie die stumpfe durchgezogene Linie satt haben, da es neun weitere Optionen gibt.