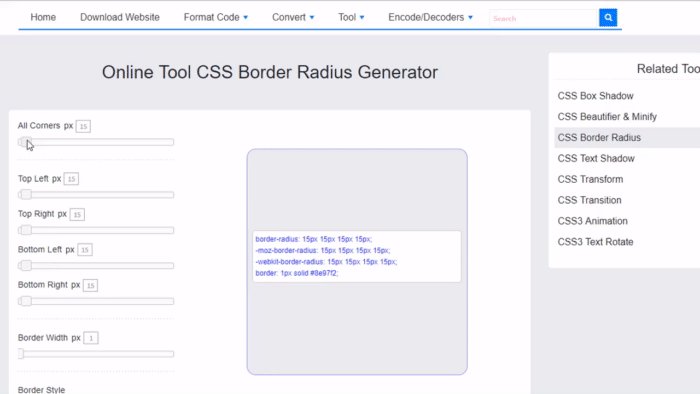
懒人的 CSS 边框半径生成器。
使用此在线样式器轻松生成边框半径 CSS。为每个角输入所需的曲线并立即获取代码。
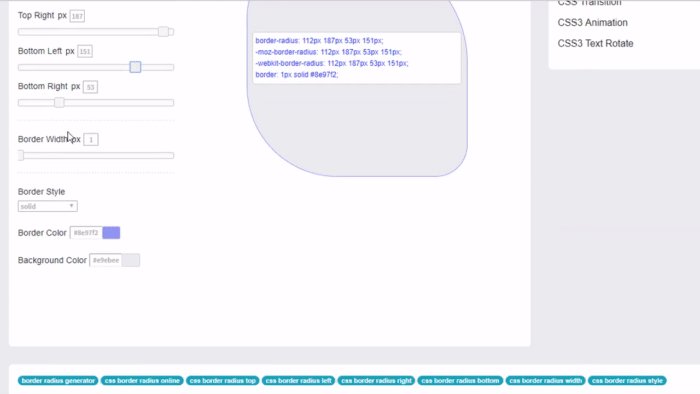
勾选 All the same 复选框时,所有半径都相同。可以在左上角的滑块中设置 uniform 属性。当您编辑其他三个输入中的任何一个时,该复选框将自动停用。在这种情况下,border-radius 属性将由四个变量组成,而不仅仅是一个。使用单击复制按钮将当前代码抓取到剪贴板或一一选择所需的行。
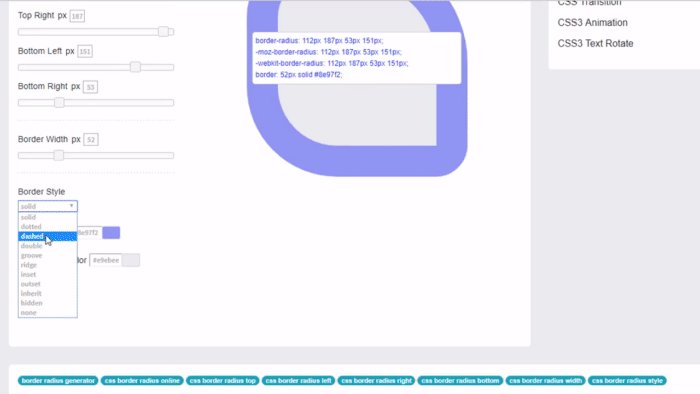
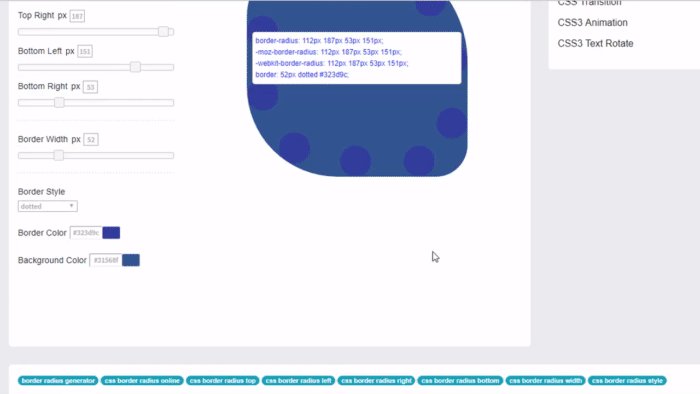
此生成器允许您设置其他边框 CSS 属性,例如线条的粗细。如果您厌倦了单调的实线,请切换到另一种样式,因为还有其他九个选项。