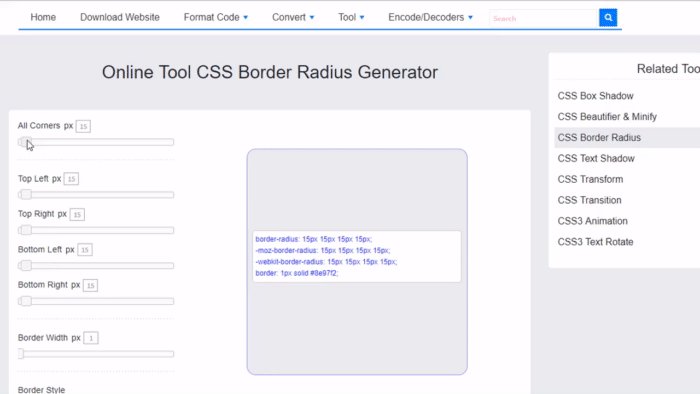
CSS border radius generator for lazy people.
Generate border radius CSS easily with this online styler. Enter the desired curve for each corner and get the code instantly.
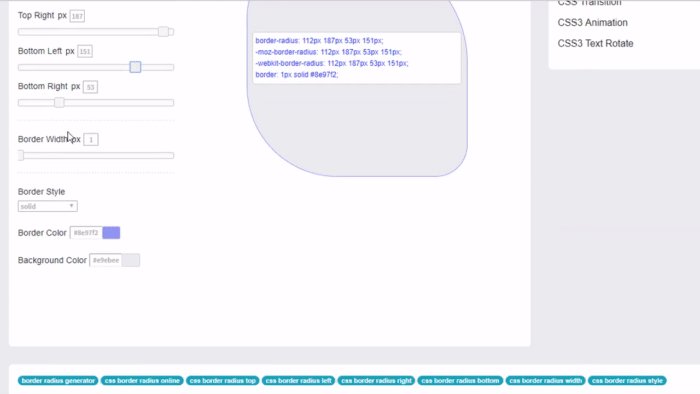
All radiuses are the same when the All the same checkbox is ticked. The uniform property can be set in the top-left slider. The checkbox will be deactivated automatically when you edit any of the three other inputs. In this case the border-radius property will be composed of four variables, not just one. Use the Click to copy button to grab the current code to the clipboard or select the desired lines one by one.
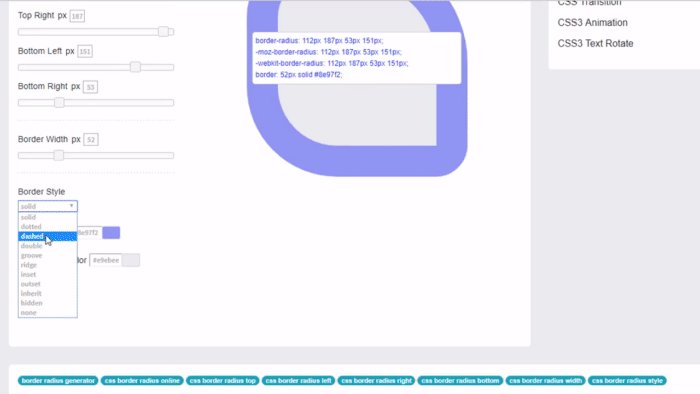
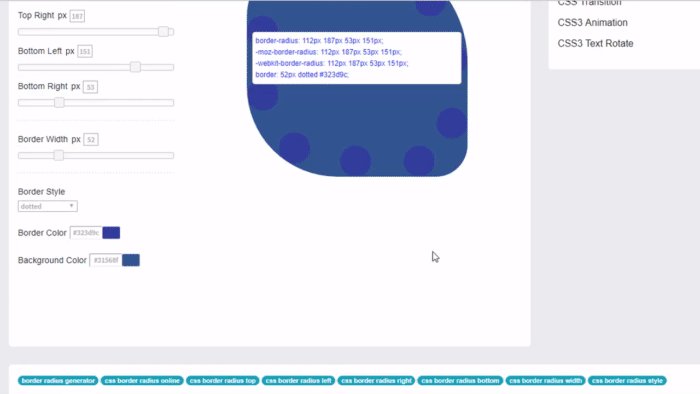
This generator allows you to set up other border CSS properties, such as the thickness of the line. Switch to another style if you are tired of the dull solid line because there are nine other options.