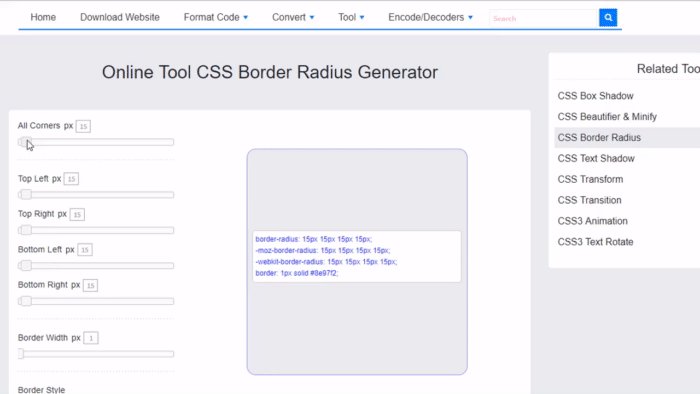
अल्छी मानिसहरूका लागि CSS सीमा त्रिज्या जनरेटर।
यस अनलाइन स्टाइलरको साथ सजिलैसँग सीमाना त्रिज्या CSS उत्पन्न गर्नुहोस्। प्रत्येक कुनाको लागि इच्छित वक्र प्रविष्ट गर्नुहोस् र तुरुन्तै कोड प्राप्त गर्नुहोस्।
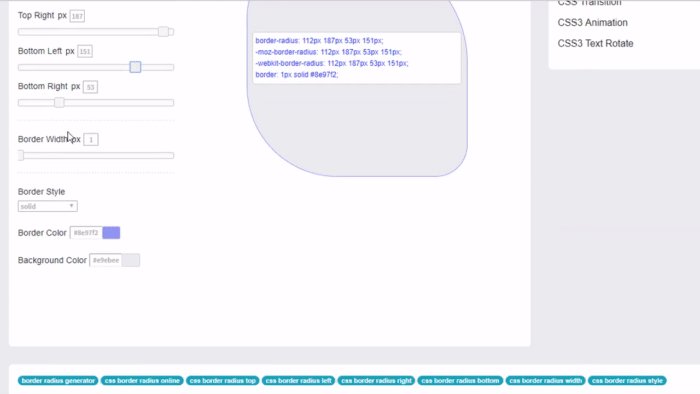
सबै त्रिज्याहरू उस्तै हुन्छन् जब सबै समान चेकबक्समा टिक हुन्छ। समान गुण शीर्ष-बायाँ स्लाइडरमा सेट गर्न सकिन्छ। तपाईंले तीन अन्य इनपुटहरू मध्ये कुनै पनि सम्पादन गर्दा चेकबक्स स्वचालित रूपमा निष्क्रिय हुनेछ। यस अवस्थामा सीमा-त्रिज्य गुण एक मात्र होइन, चार चरहरू मिलेर बनाइनेछ। क्लिपबोर्डमा हालको कोड समात्न वा इच्छित लाइनहरू एक एक गरेर चयन गर्न प्रतिलिपि गर्न क्लिक गर्नुहोस् बटन प्रयोग गर्नुहोस्।
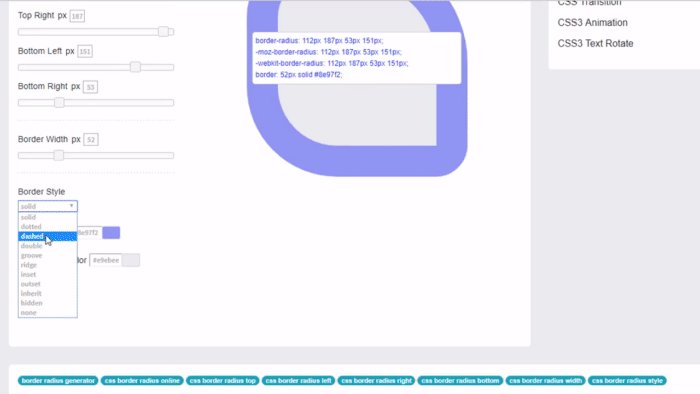
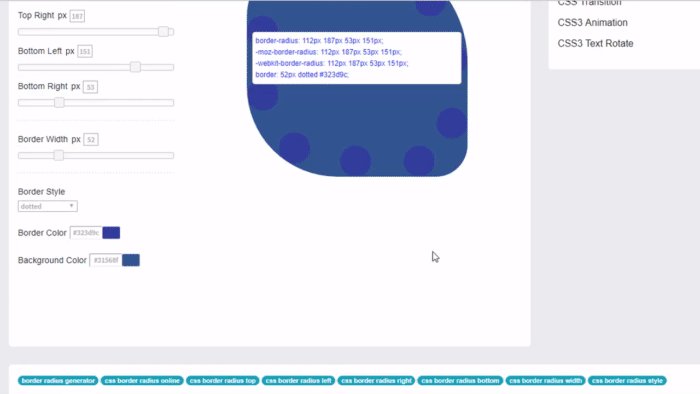
यो जेनेरेटरले तपाईंलाई अन्य सीमाना CSS गुणहरू सेटअप गर्न अनुमति दिन्छ, जस्तै लाइनको मोटाई। यदि तपाईं सुस्त ठोस लाइनबाट थकित हुनुहुन्छ भने अर्को शैलीमा स्विच गर्नुहोस् किनभने त्यहाँ नौ अन्य विकल्पहरू छन्।